css文件中引用图片不显示的解决方法:1、确保图片路径书写正确;2、设置图片成块显示;3、指定图片的宽和高。正确代码如:【display:block;width: 25px;height: 21px;】。

解决思路:
1、确保路径正确
2、成块显示
3、指定宽高
(推荐教程:css视频教程)
代码:
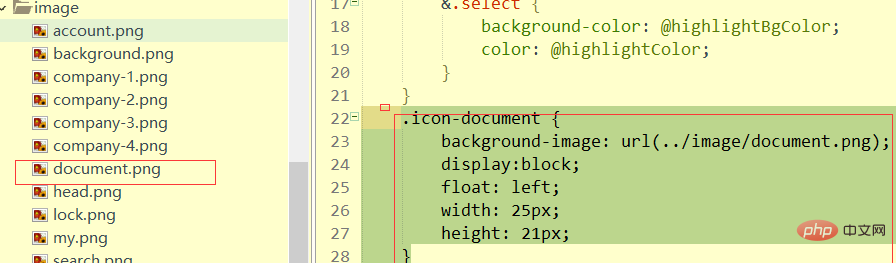
.icon-document {
background-image: url(../image/document.png);
display:block;
float: left;
width: 25px;
height: 21px;
}如图:

相关推荐:CSS教程
以上是css文件中引用图片不显示怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 每周平台新闻:CSS :: Marker伪元素,预先渲染的Web组件,向您的网站添加WebmentionApr 19, 2025 am 11:25 AM
每周平台新闻:CSS :: Marker伪元素,预先渲染的Web组件,向您的网站添加WebmentionApr 19, 2025 am 11:25 AM在本周的综述中:datepickers正在让键盘用户头痛,一个新的Web组件编译器,有助于与Fouc进行战斗,我们终于获得了造型列表项目标记,以及在您的网站上获得网络攻击的四个步骤。
 每周平台新闻:HTML在搜索控制台,全局脚本范围中的HTML检查,Babel Envs添加默认查询查询Apr 19, 2025 am 11:18 AM
每周平台新闻:HTML在搜索控制台,全局脚本范围中的HTML检查,Babel Envs添加默认查询查询Apr 19, 2025 am 11:18 AM在本周的Web平台新闻世界中,Google搜索控制台可以更轻松地查看爬行的标记,我们了解到自定义属性


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前ByDDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前ByDDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前ByDDD
节省R.E.P.O.解释(并保存文件)
1 个月前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制
4 周前ByDDD

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中











