什么是React-Bootstrap
- 藏色散人原创
- 2020-11-10 11:34:592040浏览
React-Bootstrap是可重用的前端组件库,其样式组件是依赖于bootstrap的,我们可以通过命令“cnpm install react-bootstrap --save;”来安装【React-boots】。

推荐:《编程视频》
React-bootstrap
1、react-bootstrap是什么?
React-Bootstrap是可重用的前端组件库。
2、react-bootstrap和bootstrap的关系?
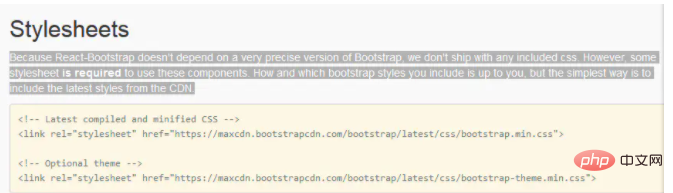
react-bootstrap的样式组件依赖于bootstrap。(如下图1是官网的解释)

3、在react中如何使用React-bootstrap?
3.1、安装:cnpm install react-bootstrap --save;
3.2、写内容组件要用到react-bootstrap的组件的时候,要从react-bootstrap中导入所需的组件;
例如:在组件component.js中,要用到React-bootstrap的Button组件,具体写法如下:
import React from‘react’;
import {Button} from ‘react-bootstrap’;
export default class MyComponent React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<Button bsStyle="default"></Button>
</div>
);
}
};3.3、在index.ejs的模板头部,引入bootstrap.css。
3.4、在dist文件夹下放入bootstrap.css源码。
以上是什么是React-Bootstrap的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:mvvm框架有哪些?下一篇:vue和react属于js库吗

