Angular与angularjs、react和vue的简单对比
- 青灯夜游转载
- 2020-08-21 10:36:343133浏览

Angular相关介绍
angular是由Google维护的一款开源javaScript。Anguar1.5叫做angularJs,Angular4.0称为Angular,Angular1.5到Angular4.0是完全重写。
angular是一种单页应用,组件应用。重在构建高重用组件,使用的是TypeScript语法。可以说,angularJs是没有什么核心的,angular的核心是组件,react的核心是虚拟DOM。

AngularJs与Angular对比
AngularJs的优点:
- 模板功能强大丰富:体现在双向绑定
- 比较完善的前端MVC框架
- 引入了Java的一些概念
AngularJs的问题:
- 性能:体现在双向绑定上,脏检查,每次数据改变都会检查是否需要重新绑定。angular做了改进,不默认进行脏检查
- 路由
- 作用域:浏览器和angularjs的执行环境隔离
- 表单验证:angular使用模板
- javascript语言 :angular使用微软开发的TypeScript语法。
- 学习成本高
Angular的新特性:
- 全新的命令行工具AngularCLI
- 服务器端渲染 SU
- 移动和桌面的兼容:跨平台的手机应用的支持
架构上的不同:
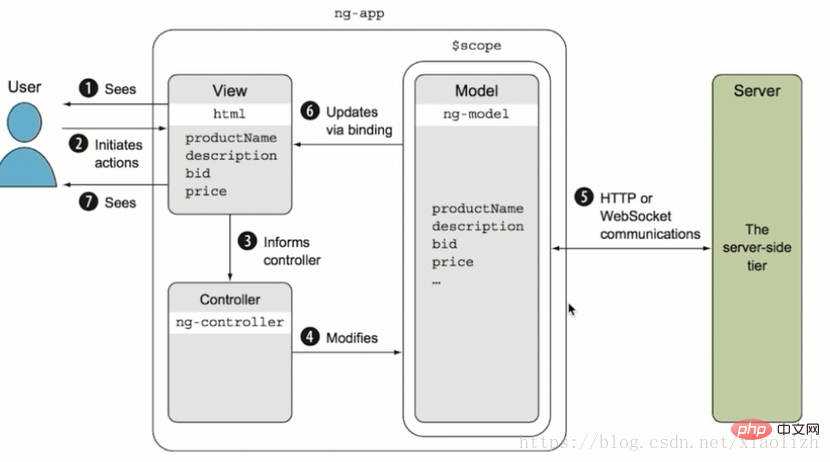
angularJs是一种前端MVC的架构,如下图:

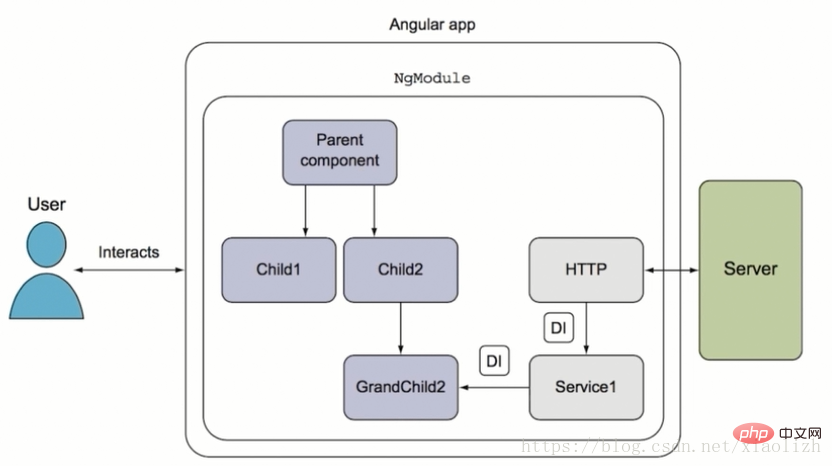
angular的架构:angular是一种组件架构,用户可以与组件交互,组件之间互相路由,组件和服务之间通过依赖注入调用,服务调用webSocket与服务器端发生http通信。

Angular与react和vue的简单对比
与react对比:
- 速度:react更新dom的次数少,并且更新的是虚拟dom,速度非常快。angular采用了一种新的变更检测算法,可以说与react不相上下。
- FLUX架构:es6语法的支持,数据的单向更新等,angular都以支持。
- 服务器端渲染:单页应用的缺陷是对搜索引擎有很大的限制。
react是一款UI组件,通常需要和其他框架组合使用,并不适合单独作为一个完整的框架。第三方组件也不如angular多。
与vue的对比:
vue的优点:
- 简单:国内大牛开发,中文文档,入手简单快速
- 灵活:构建灵活
- 性能:用了类似于react的虚拟dom,处理很快,性能很好。
vue缺点:
- 个人主导
- 只关注web:angular可以开发web和客户端应用
- 服务器端渲染:vue只能由第三方插件实现,angular由官方提供的服务段渲染提供支持,可以解决前端框架无法解决的一些痛点。
总结Angular:

推荐学习:angular教程
以上是Angular与angularjs、react和vue的简单对比的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:csdn.net。如有侵权,请联系admin@php.cn删除

