
正版起飞,jetbrains-agent宣布不再更新,万狗哀嚎。多年老vscode玩家再次回归
因为vscode的默认配置,导致现在用的不是很舒服,奋发图强,一番点睛查询试验过后,总结了以下能让你的vscode起飞的配置。
版本: 1.48.2
相关推荐:《vscode基础教程》
snippetsPreventQuickSuggestions
问题: 输入log按tab快速生成代码后,提示居然没了?
解决:
"editor.suggest.snippetsPreventQuickSuggestions": false,
wordSeparators
问题: 对于calendar-header这种中间是-的分隔符的className双击总是不能选中,只能选中一部分?
解决: 去掉 - 字符
"editor.wordSeparators": "`~!@#$%^&*()=+[{]}\\|;:'\",.<>/?"quickSuggestionsDelay
问题: 这本来不是个问题,但是我记得以前是没这个配置的,导致我的vscode提示一直有延迟( 默认500 ),一直觉得vscode卡..
解决:
"editor.quickSuggestionsDelay": 0
cursorBlinking
问题: brackets默认就有的功能,让你的光标移动有个动画效果。
解决:
"editor.cursorSmoothCaretAnimation": true
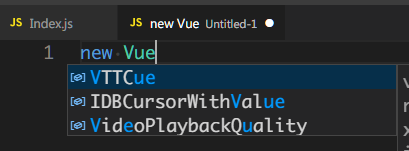
acceptSuggestionOnCommitCharacter
问题:

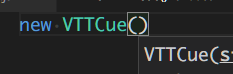
这种情况,输入左括号,会成为这个样子

这肯定不是我想要的啊
解决:
"editor.acceptSuggestionOnCommitCharacter": false
formatOnPaste
问题: 粘贴代码之后, 又得重新格式化下代码。如果不想改动整个代码,还得选中粘贴的部分代码再手动格式化。
解决: 启用粘贴时自动格式化
editor.formatOnPaste: true
renderCharacters
问题: 只渲染小地图大概色块而不是具体字符, 感觉能提升性能。默认是渲染具体字符。~~~~
解决:
editor.minimap.renderCharacters: false
两个配置
记得第一次使用vscode的时候,那时候还没有UI设置编辑器...
workbench.settings.editor: 'json', workbench.settings.useSplitJSON: true
自动行尾加逗号
一个插件: macros
一句配置:
"macros": {
"comma": [ // 末尾加逗号并新加一行
"cursorLineEnd",
{
"command": "type",
"args": {
"text": ","
}
},
"editor.action.insertLineAfter"
]
}一个快捷键:

自动插入右括号,右引号
平时好像也没有按了左括号不需要右括号的情况~~
"editor.autoClosingBrackets": "always", "editor.autoClosingQuotes": "always",
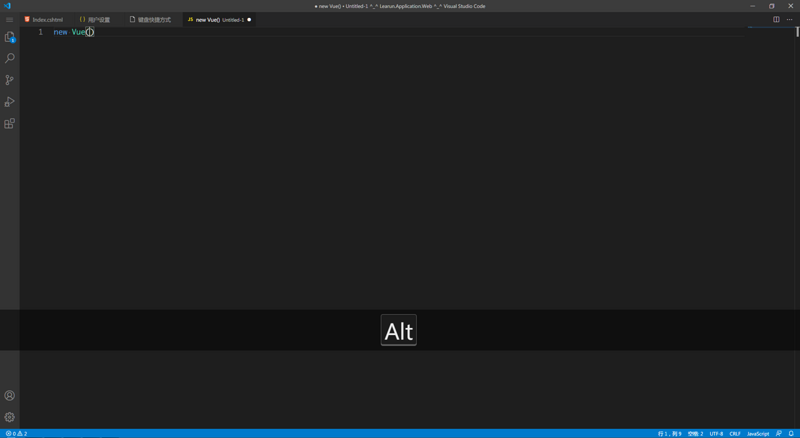
截屏模式
类似up颜色代码时显示按键和高亮鼠标的功能
搜索Screencast然后绑定快捷键:

更多编程相关知识,请访问:编程教学!!
以上是几个你应该知道的vscode配置和键绑定的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AM
Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AMVisualStudio适合大型项目和企业级应用开发,VSCode则适合快速开发和多语言支持。1.VisualStudio提供全面的IDE环境,支持微软技术栈。2.VSCode是轻量级编辑器,强调灵活性和扩展性,跨平台支持。
 视觉工作室仍然免费吗?了解可用性Apr 18, 2025 am 12:05 AM
视觉工作室仍然免费吗?了解可用性Apr 18, 2025 am 12:05 AM是的,VisualStudio某些版本是免费的。具体来说,VisualStudioCommunityEdition对个人开发者、开源项目、学术研究和小型组织免费。然而,也有付费版本如VisualStudioProfessional和Enterprise,适用于大型团队和企业,提供额外功能。
 使用Visual Studio:跨平台开发软件Apr 17, 2025 am 12:13 AM
使用Visual Studio:跨平台开发软件Apr 17, 2025 am 12:13 AM使用VisualStudio进行跨平台开发是可行的,通过支持.NETCore和Xamarin等框架,开发者可以编写一次代码并在多个操作系统上运行。1)创建.NETCore项目并使用其跨平台能力,2)使用Xamarin进行移动应用开发,3)利用异步编程和代码重用来优化性能,确保应用的高效运行和可维护性。
 vscode如何格式化jsonApr 16, 2025 am 07:54 AM
vscode如何格式化jsonApr 16, 2025 am 07:54 AM在 VS Code 中格式化 JSON 的方法有:1. 使用快捷键 (Windows/Linux:Ctrl Shift I;macOS:Cmd Shift I);2. 通过菜单(“编辑” > “格式化文档”);3. 安装 JSON 格式化程序扩展(如 Prettier);4. 手动格式化(使用快捷键缩进/缩出块或添加花括号和分号);5. 使用外部工具(如 JSONLint 和 JSON Formatter)。
 vscode如何编译Apr 16, 2025 am 07:51 AM
vscode如何编译Apr 16, 2025 am 07:51 AM在 VSCode 中编译代码分 5 步:安装 C 扩展;在项目文件夹中创建 "main.cpp" 文件;配置编译器(如 MinGW);使用快捷键("Ctrl Shift B")或 "Build" 按钮编译代码;使用快捷键("F5")或 "Run" 按钮运行编译后的程序。
 vscode如何安装Apr 16, 2025 am 07:48 AM
vscode如何安装Apr 16, 2025 am 07:48 AM要安装 Visual Studio Code,请按以下步骤操作:访问官方网站 https://code.visualstudio.com/;根据操作系统下载安装程序;运行安装程序;接受许可协议并选择安装路径;安装完成后,VSCode 将自动启动。
 vscode如何放大字体Apr 16, 2025 am 07:45 AM
vscode如何放大字体Apr 16, 2025 am 07:45 AM在 Visual Studio Code 中放大字体的方法有:打开设置面板(Ctrl , 或 Cmd ,)。搜索并调整“Font Size”。选择具有适合大小的“Font Family”。安装或选择提供合适大小的主题。使用键盘快捷键(Ctrl 或 Cmd )放大字体。
 vscode如何连接远程服务器Apr 16, 2025 am 07:42 AM
vscode如何连接远程服务器Apr 16, 2025 am 07:42 AM如何通过 VSCode 连接远程服务器?安装 Remote - SSH 扩展配置 SSH在 VSCode 中创建连接输入连接信息:主机、用户名、端口、SSH 密钥在 Remote Explorer 中双击已保存的连接


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

禅工作室 13.0.1
功能强大的PHP集成开发环境






