分享一个用JQ实现的情人节表白程序
- 藏色散人转载
- 2020-08-25 09:32:253349浏览
JQ实现情人节表白页面
推荐:《js高级教程》
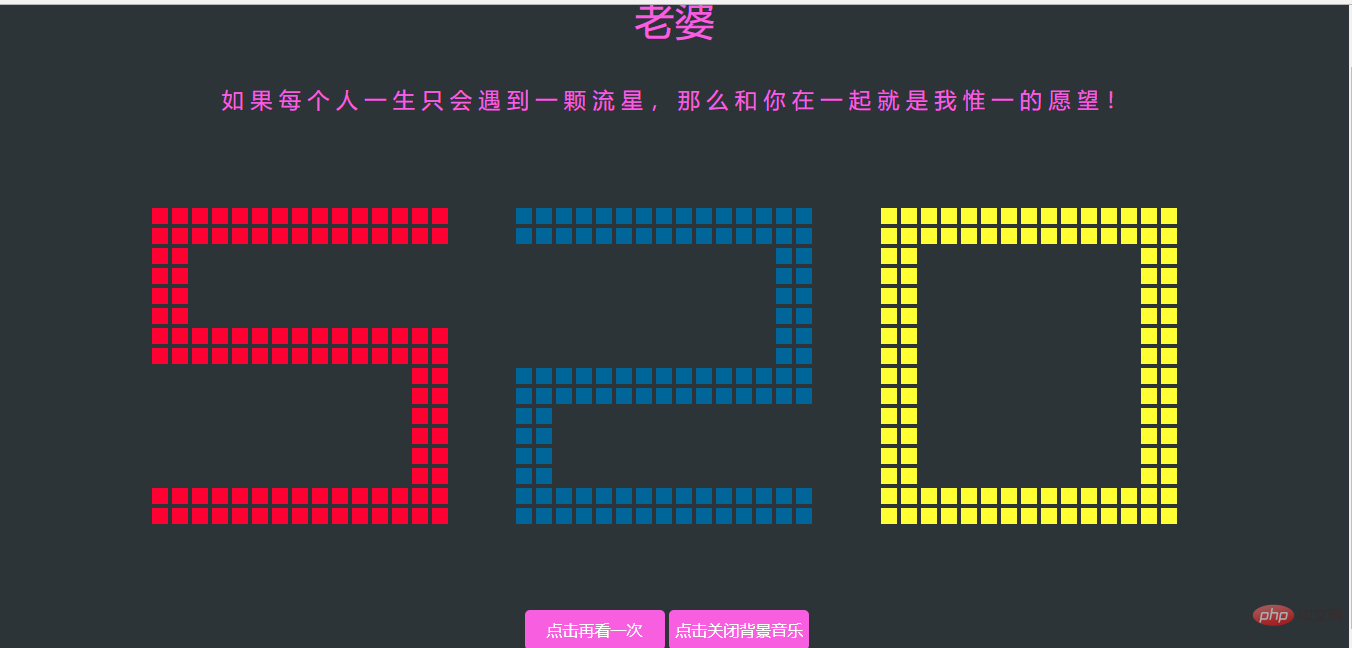
效果图:

表白利页,你值得拥有哦!
代码如下,复制即可使用:
<!doctype html><html><head><meta charset="utf-8"><title>JQ实现情人节表白程序</title><script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script><style>body {
margin:0;
padding:0px;
background-color:#2C3437;}.content {
display:inline-block;
width:350px;
height:400px;
padding-top:70px;
margin-right:5px;
margin-left:5px;}p>p>p {
display:block;
height:20px;}p>p>p>p {
width:16px;
height:16px;
background-color:#ff00d8;
display:inline-block;
float:left;
margin:2px;}p>p.content1>p>p.fl {
background-color:#ff0033;}p>p.content2>p>p.fl {
background-color:#006699;}p>p.content3>p>p.fl {
background-color:#ffff33;}</style></head><body><p style="width: 1100px; margin: auto;">
<p style="font-size: 40px; color: #f75fe0;text-align: center;">
<span>老</span><span>婆</span>
</p>
<p style="font-size: 22px; color: #f75fe0;text-align: center;">
<span>如</span>
<span>果</span>
<span>每</span>
<span>个</span>
<span>人</span>
<span>一</span>
<span>生</span>
<span>只</span>
<span>会</span>
<span>遇</span>
<span>到</span>
<span>一</span>
<span>颗</span>
<span>流</span>
<span>星</span>
<span>,</span>
<span>那</span>
<span>么</span>
<span>和</span>
<span>你</span>
<span>在</span>
<span>一</span>
<span>起</span>
<span>就</span>
<span>是</span>
<span>我</span>
<span>惟</span>
<span>一</span>
<span>的</span>
<span>愿</span>
<span>望</span>
<span>!</span>
</p>
<p class="content content1">
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl" style="margin-left:262px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl" style="margin-left:262px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl" style="margin-left:262px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl" style="margin-left:262px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl" style="margin-left:262px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl" style="margin-left:262px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
</p>
<p class="content content2">
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl" style="margin-left:262px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl" style="margin-left:262px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl" style="margin-left:262px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl" style="margin-left:262px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl" style="margin-left:262px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl" style="margin-left:262px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
</p>
<p class="content content3">
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl" style="margin-left: 222px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl" style="margin-left: 222px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl" style="margin-left: 222px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl" style="margin-left: 222px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl" style="margin-left: 222px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl" style="margin-left: 222px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl" style="margin-left: 222px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl" style="margin-left: 222px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl" style="margin-left: 222px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl" style="margin-left: 222px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl" style="margin-left: 222px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl" style="margin-left: 222px;"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
<p style="margin-left:20px;">
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
<p class="fl"></p>
</p>
</p>
<a id="bofang" style="background: #f75fe0; color:#fff; border-radius:5px;width:140px;height:40px;text-align: center;display:inline-block;margin-left:400px; line-height: 40px; cursor: pointer;opacity: 0;">
点击再看一次 </a>
<a id="audio_btn" style="background: #f75fe0; color:#fff; border-radius:5px;width:140px;height:40px;text-align: center;display:inline-block;line-height: 40px; cursor: pointer;opacity: 0;">
点击关闭背景音乐 </a></p><audio id="music" autoplay="autoplay" loop="loop" preload="auto" src="http://www.xyptz.cn/aini.mp3"></audio><script>$(document).ready(function() {
animate();
});function animate() {
$('p>p>p>p').each(function() {
$(this).css({
position: 'relative',
top: '-400px',
opacity: 0
}); var wait = Math.floor((Math.random() * 3000) + 1);
$(this).delay(wait).animate({
top: '0px',
opacity: 1
}, 2000, function() {
$(this).delay(wait).animate({
top: '50px',
opacity: 0
}, 1000, function() {
$(this).delay(wait).animate({
top: '0px',
opacity: 1
}, 500);
});
});
});
$('span').each(function() {
$(this).css({
position: 'relative',
top: '-200px',
opacity: 0
}); var wait = Math.floor((Math.random() * 3000) + 1);
$(this).delay(wait).animate({
top: '0px',
opacity: 1
}, 2000, function() {
$(this).delay(wait).animate({
top: '50px',
opacity: 0
}, 1000, function() {
$(this).delay(wait).animate({
top: '0px',
opacity: 1
}, 500);
});
});
});
}
setTimeout(function() {
$("a").css({
position: 'relative',
left: '-400px',
opacity: 0
});
$("a").animate({
left: '0px',
opacity: 1
}, 2000);
}, 5000);
$("#bofang").click(function() {
animate();
});
$("#audio_btn").click(function() { var music = document.getElementById("music"); if (music.paused) {
music.play();
$("#audio_btn").html("点击关闭背景音乐");
} else {
music.pause();
$("#audio_btn").html("点击播放背景音乐");
}
});</script></body></html>如果您有更好的方法或更多的功能,可以和我们大家一起分享哦,如有错误,欢迎联系我改正,非常感谢!!!
以上是分享一个用JQ实现的情人节表白程序的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:cnblogs.com。如有侵权,请联系admin@php.cn删除

