520马上到了,教大家一手表白神器,单身的程序员们感觉学起来,很简单。
制作步骤:
1. 新建代码目录,新建文件index.html,将以下代码拷贝到文件中
2. 新建文件夹image,找12张图片放进去,修改imgae标签对应的src属性,酷炫的照片旋转就完成了。
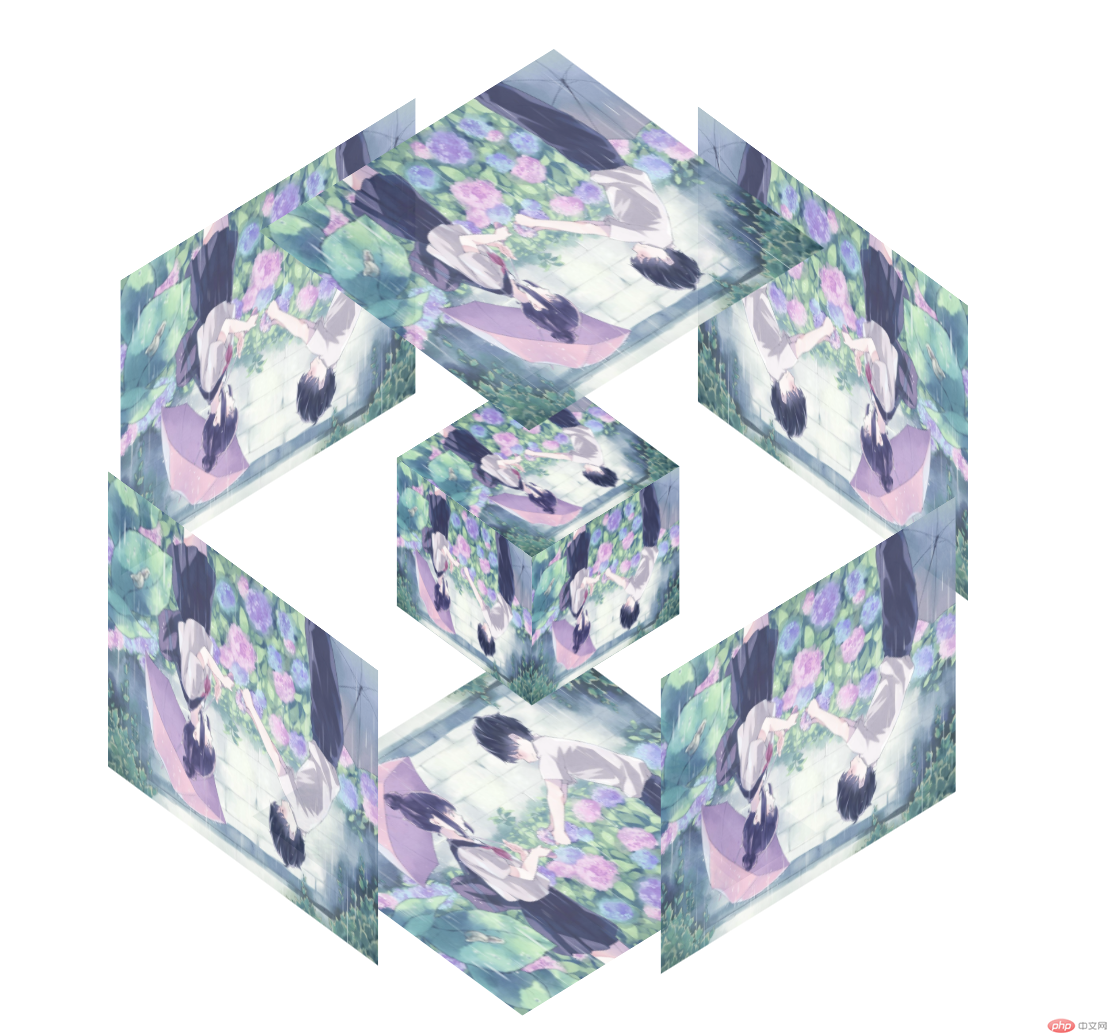
3. 代码效果如下,双击index.html或者直接拖到浏览器中打开即可
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>520表白神器-照片特效</title>
<style>
*{
padding:0;
margin:0;
}
#react{
width: 200px;
height:200px;
margin: 200px auto;
transform-style:preserve-3d;
animation:rotate 20s infinite;
animation-timing-function: linear;
}
#react div{
position:absolute;
transition: all .4s;
}
div .out_pic{
width:200px;
height:200px;
opacity:0.9;
}
div .in_pic{
width:100px;
height:100px;
}
#react span{
display:block;
position:absolute;
width:100px;
height:100px;
top:50px;
left:50px;
}
@keyframes rotate{
from{transform: rotateX(0deg) rotateY(0deg);}
to{transform: rotateX(360deg) rotateY(360deg);}
}
.out_frount{
transform:translateZ(100px);
}
.out_back{
transform:translateZ(-100px);
}
.out_left{
transform:rotateY(90deg) translateZ(100px);
}
.out_right{
transform: rotateY(-90deg) translateZ(100px);
}
.out_top{
transform:rotateX(90deg) translateZ(100px);
}
.out_bottom{
transform: rotateX(-90deg) translateZ(100px);
}
.in_frount{
transform:translateZ(50px);
}
.in_back{
transform:translateZ(-50px);
}
.in_left{
transform:rotateY(90deg) translateZ(50px);
}
.in_right{
transform: rotateY(-90deg) translateZ(50px);
}
.in_top{
transform:rotateX(90deg) translateZ(50px);
}
.in_bottom{
transform: rotateX(-90deg) translateZ(50px);
}
#react:hover .out_frount{
transform:translateZ(200px);
}
#react:hover .out_back{
transform:translateZ(-200px);
}
#react:hover .out_left{
transform:rotateY(90deg) translateZ(200px);
}
#react:hover .out_right{
transform: rotateY(-90deg) translateZ(200px);
}
#react:hover .out_top{
transform:rotateX(90deg) translateZ(200px);
}
#react:hover .out_bottom{
transform: rotateX(-90deg) translateZ(200px);
}
@charset "utf-8";
/* CSS Document */
</style>
</head>
<body>
<div id="react">
<div class="out_frount">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_back">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_left">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_right">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_top">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_bottom">
<image src="image/1.jpg" class="out_pic">
</div>
<span class="in_frount">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_back">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_left">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_right">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_top">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_bottom">
<image src="image/1.jpg" class="in_pic">
</span>
</div>
</body>
</html>
摆脱单身就差这一步了,赶紧学起来,记得回来关注哦!
以上是前端特效之520表白神器-旋转照片墙的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
<🎜>:种植花园 - 完整的突变指南
3 周前ByDDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
3 周前By尊渡假赌尊渡假赌尊渡假赌
如何修复KB5055612无法在Windows 10中安装?
3 周前ByDDD
北端:融合系统,解释
3 周前By尊渡假赌尊渡假赌尊渡假赌
蓝王子:如何到达地下室
1 个月前ByDDD

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具




