CSS3边框阴影实现2种图片列表展示效果-案例解析(代码实例 )
- 易达原创
- 2020-06-04 17:19:482227浏览
本文目标:
1、掌握CSS3中内阴影和外阴影的用法
问题:
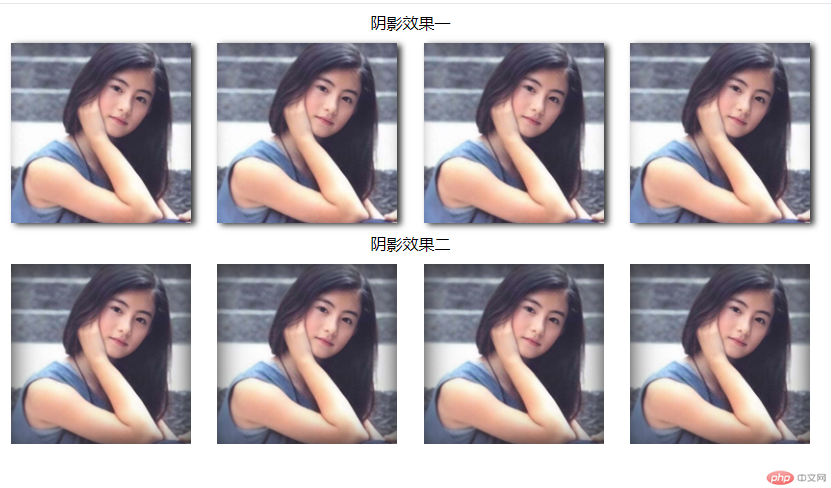
1、要求使用纯DIV+CSS实现如下效果

附加说明:
1、效果一中的水平阴影大小为4,垂直阴影为2,模糊度为6
2、效果二中的水平阴影为0,垂直阴影为0,模糊度30
3、整体宽度为800px,居中显示
4、图片大小为180px,高度也是180px
思路分析:
1、创建2个列表,每个列表上带个标题
2、第一个列表,展示4张图片,但是每张图片要带外阴影效果
3、第二个列表,展示4张图片,但是每张图片要带内阴影效果
具体实现如下:
1、准备素材,一张张柏芝的图片,在根目录创建images,将素材放入其中,方便图片管理

2、创建index.html,并把架构先写好
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow ">
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
</ul>
</div>
</body>
</html>3、填充细节部分,把相关的元素写进来
分析:
1、创建列表一般我们是用ul
2、第一个列表的阴影效果我们取名叫做boxshadow1
3、因为根据效果我们可以看出每个li都需要float,所以我们需要单独的添加一个clear li ,这样可以让ul包裹住里面浮动的li
4、最后一列要做特别的样式处理不需要margin-left,所以样式名字我们给它取名为lastitem,这样方便单独为其进行样式设置
5、因为我们发现2个列表其实样式都差不多,唯一的区别就是阴影效果不同,所以创建第二个列表的时候可以直接copy第一个,只是第二个列表的li的样式我们就叫做boxshadow2
最终代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="lastitem boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="images/zbz.jpg" /></li>
<li class="boxshadow2"><img src="images/zbz.jpg" /></li>
<li class="boxshadow2"><img src="images/zbz.jpg" /></li>
<li class="lastitem boxshadow2">
<img src="images/zbz.jpg" />
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>4、写样式
根目录创建css目录,里面新建index.css,里面的样式怎么写呢
思路分析:
.container分析
1、通常最外层的容器我们可以为里面所有子元素定义一些共同的属性,比如padding:0,margin:0,这样防止一些元素有默认的padding,margin,影响我们的思路
所以index.css添加代码如下:
.container *{
padding:0;
margin: 0;
}p段落分析
1、文字要居中
所以index.css添加代码如下:
p{ text-align: center; }ul 分析
1、根据要求得知,ul width=800px,同时要居中(margin:0 auto),为了方便看居中效果,所以我们为它设置一个border:1px solid red
所以index.css添加代码如下:
.shadow{
width:800px;
margin:10px auto;
border:1px solid red;
}ul li 分析
1、根据要求得知,图片大小为180,我们可以把li的宽度设置为180,height=180,呈正方形显示,然后因为是水平排列,所以float:left,不带黑色圆点,所以list-style:none,
然后右间距为 800-(180*4)=80 然后80/3 约等于 26.6,即margin-right:26.6
2、但是最后面的图片所在li,没有margin-right,所以还需要单独为li.lastitem设置一下
3、为了让ul依然能够包裹住里面的li,我们需要为最后一列li.clear 清除一下浮动,且该li的width,height都要为0
所以index.css添加代码如下:
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.5px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}图片分析
1、图片要显示为180,只要设置width:100%即可,让图片的宽=所在li的宽
所以index.css添加代码如下:
.shadow li img{width:100%;}阴影分析
1、外阴影效果,根据要求得知,box-shadow x-shadow:4px y-shadow:2px 模糊度=6px 颜色为#333333,名字就叫做boxshadow1
2、内阴影效果,根据要求得知,box-shadow x-shadow:0 y-shadow:0,模糊度为30px,颜色一样,名字就叫做boxshadow2
所以index.css添加代码如下:
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}好,到目前为止,我们就把所有我们能想到的样式写完了,最后根据结果再做修改调整,到此为止,index.css的最终代码如下
.container *{
padding:0;
margin: 0;
}
p{ text-align: center; }
.shadow{
width:800px;
margin:10px auto;
border:1px solid red;
}
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.5px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.shadow li img{width:100%;}
/* 阴影 */
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}
.shadow li img{width:100%;}5、接下来,我们把样式文件引入index.html中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="lastitem boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="images/zbz.jpg" /></li>
<li class="boxshadow2"><img src="images/zbz.jpg" /></li>
<li class="boxshadow2"><img src="images/zbz.jpg" /></li>
<li class="lastitem boxshadow2">
<img src="images/zbz.jpg" />
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>运行效果如下:

根据结果我们仔细观察,会发现第一个效果是合我们的意图,但是第二个的内阴影效果没有实现出来,为什么呢?
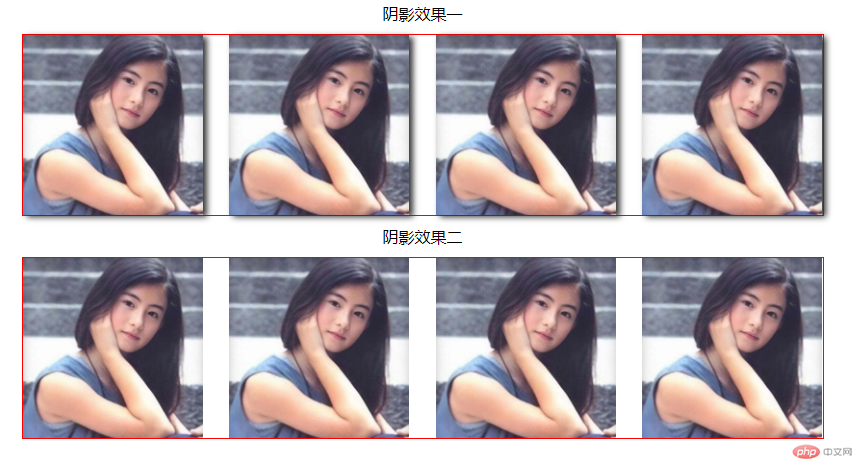
是不是样式失效了呢?接下来稍微修改一下代码,把最后一个图片去掉看下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="lastitem boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="images/zbz.jpg" /></li>
<li class="boxshadow2"><img src="images/zbz.jpg" /></li>
<li class="boxshadow2"><img src="images/zbz.jpg" /></li>
<li class="lastitem boxshadow2">
<!-- <img src="images/zbz.jpg" /> -->
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>运行效果如下:

说明什么呢?说明样式其实是对的,确实是内阴影的效果,但是为什么加上图片就看不到内阴影的效果了呢,这里是重点
当要为图片设置内阴影的时候,如果只是设置图片外层的容器阴影,它的阴影效果会被图片遮住,所以需要为图片再设置position: relative;z-index:-1;才可以
接下来我们试试,在index.css中修改img样式如下:
.boxshadow2 img{
position: relative;
z-index:-1;
width: 100%;
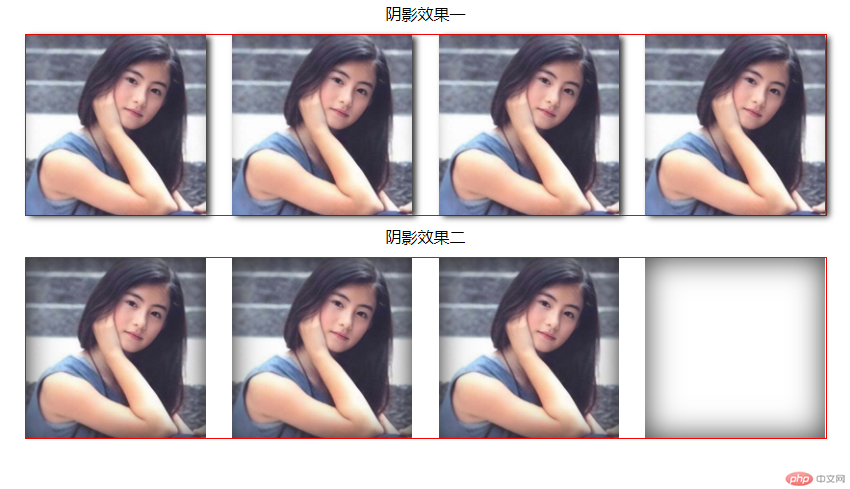
}然后再来运行看下:

我们发现内阴影的效果就出来了,好接下来,去掉红色边框,恢复最后一张图片
index.css修改后代码下
.container *{
padding:0;
margin: 0;
}
p{ text-align: center; }
.shadow{
width:800px;
margin:10px auto;
/* border:1px solid red; */
}
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.6px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.shadow li img{width:100%;}
/* 阴影 */
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}
.boxshadow2 img{
position: relative;
z-index:-1;
width: 100%;
}index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="lastitem boxshadow1"><img src="images/zbz.jpg" /></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="images/zbz.jpg" /></li>
<li class="boxshadow2"><img src="images/zbz.jpg" /></li>
<li class="boxshadow2"><img src="images/zbz.jpg" /></li>
<li class="lastitem boxshadow2">
<img src="images/zbz.jpg" />
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>运行结果如下:

到此为止,效果就全部实现了
总结:
1、通过案例讲解了box-shadow内阴影,外阴影的两种用法
外阴影语法:box-shadow:x-offset y-offset 模糊度 颜色
内阴影语法,在上面语法的基础上+inset
x-offset,y-offset的值可正可负
x-offset为正表示向右,负数向左
y-offset为正表示向下,负数向上
2、要注意为图片添加内阴影,可以通过设置position:relative,z-index实现
希望本文能给大家带来一定的帮助,谢谢!!!
以上是CSS3边框阴影实现2种图片列表展示效果-案例解析(代码实例 )的详细内容。更多信息请关注PHP中文网其他相关文章!

