
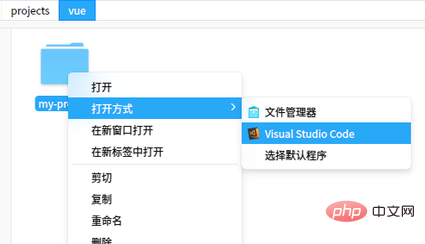
第一步:用编辑器打开项目主目录;

第二步:键盘 ctrl + ~ 呼出终端;
第三步:运行命令 npm run dev,注意此时目录为当前项目的主目录;
第四步:浏览器打开 http://127.0.0.1:8080/ 就可以了。
相关推荐:vscode教程
以上是vscode如何运行vue代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM
Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM在VisualStudio中,代码编译、测试和部署的步骤如下:1.编译:使用VisualStudio的编译器选项将源代码转化为可执行文件,支持多种语言如C#、C 和Python。2.测试:利用内置的MSTest和NUnit等框架进行单元测试,提高代码质量和可靠性。3.部署:通过Web部署、Azure部署等方式,将应用程序从开发环境转移到生产环境,确保安全性和性能。
 Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AM
Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AMVisualStudioisMicrosoft'sflagshipIDE,supportingmultipleprogramminglanguagesandenhancingcodingefficiency.1)ItoffersfeatureslikeIntelliSenseforcodeprediction,multi-tabbedinterfaceforprojectmanagement,andtoolsfordebugging,refactoring,andversioncontrol.2
 Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AM
Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AMVisualStudio的免费版和付费版的主要区别在于功能的丰富程度和支持的服务。免费版(Community)适用于个人开发者和小型团队,提供基本开发工具;付费版(Professional和Enterprise)则提供高级功能,如高级调试和团队协作工具,适合大型项目和企业级开发。
 Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AM
Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AMVisualStudioCommunityEdition是一款免费的IDE,适合个人开发者、小型团队和教育机构。1)它提供代码编辑、调试、测试和版本控制等功能。2)基于Roslyn编译器平台,支持多种编程语言并集成Git和TFVC。3)高级功能包括单元测试,优化建议包括关闭不必要的扩展和使用轻量级编辑器。
 视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AM
视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AMVisualStudio是由微软开发的集成开发环境(IDE),支持多种编程语言,包括C#,C ,Python等。1.它提供了智能感知(IntelliSense)功能,帮助快速编写代码。2.调试器允许设置断点,逐步执行代码,找出问题。3.对于初学者,创建简单的控制台应用程序是入门的好方法。4.高级用法包括项目管理和依赖注入等设计模式的应用。5.常见错误可以通过调试工具逐步解决。6.性能优化和最佳实践包括代码优化、版本控制、代码质量检查和自动化测试。
 Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AM
Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AMVisualStudio适合大型项目和企业级应用开发,VSCode则适合快速开发和多语言支持。1.VisualStudio提供全面的IDE环境,支持微软技术栈。2.VSCode是轻量级编辑器,强调灵活性和扩展性,跨平台支持。
 视觉工作室仍然免费吗?了解可用性Apr 18, 2025 am 12:05 AM
视觉工作室仍然免费吗?了解可用性Apr 18, 2025 am 12:05 AM是的,VisualStudio某些版本是免费的。具体来说,VisualStudioCommunityEdition对个人开发者、开源项目、学术研究和小型组织免费。然而,也有付费版本如VisualStudioProfessional和Enterprise,适用于大型团队和企业,提供额外功能。
 使用Visual Studio:跨平台开发软件Apr 17, 2025 am 12:13 AM
使用Visual Studio:跨平台开发软件Apr 17, 2025 am 12:13 AM使用VisualStudio进行跨平台开发是可行的,通过支持.NETCore和Xamarin等框架,开发者可以编写一次代码并在多个操作系统上运行。1)创建.NETCore项目并使用其跨平台能力,2)使用Xamarin进行移动应用开发,3)利用异步编程和代码重用来优化性能,确保应用的高效运行和可维护性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





