vscode怎么创建css文件
- 王林原创
- 2019-12-31 11:11:218023浏览

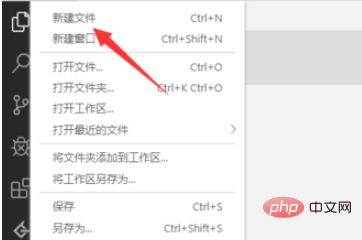
首先点击文件选择新建文件,如下图所示:

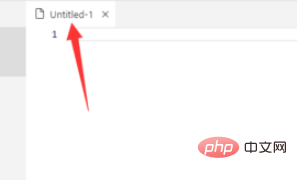
然后就建立了一个临时的文件,如下图所示:

接着看底部的文档类型是纯文本,点击纯文本

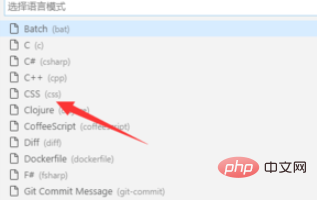
在弹出的界面中选择css,如下图所示:

然后按ctrl+S保存文档,如下图所示:

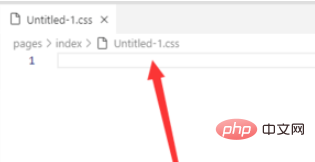
最后就得到一个CSS文件了,如下图所示:

相关文章教程推荐:vscode教程
以上是vscode怎么创建css文件的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vscode怎么实现实时预览下一篇:vscode如何实现同时编辑多行代码

