vscode怎么实现实时预览
- 王林原创
- 2019-12-31 11:00:024956浏览

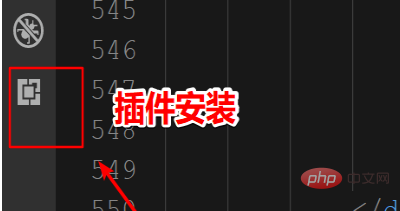
打开VScode,点击坐标工具栏的最后一个进入插件安装

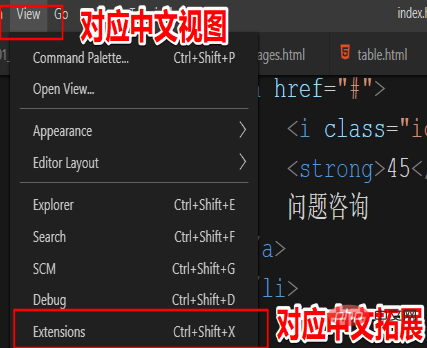
如果没有显示左边的工具栏,也可以在View中找到Extensions进入插件安装

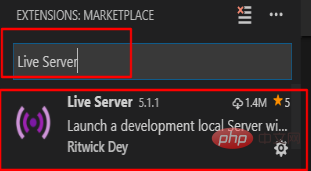
在搜索框中输入Live Server,在搜索结果中找到如下,选择安装

安装完成需要重启软件插件才能生效。
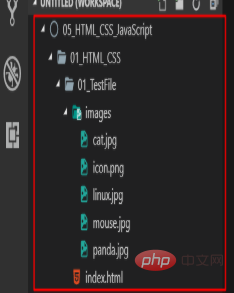
重启过之后,新建一个工作区(也可以直接拖一个文件夹到vscode中),在这里创建一个HTML文件做测试,注意单独新建一个HTML文件拖动到IDE中是使用不了Live Server的,需要把这个HTML文件放到创建的工作区(文件夹)中,新建完成后我们可以在状态栏上看到一个Go Live,单击会自动打开浏览器并显示。
提示:如果之前也有HTML项目,直接把项目根文件夹拖动到VScode中就会自动添加到工作区。

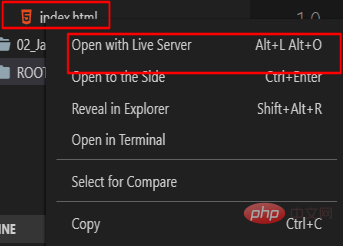
如果没有状态栏上,也可以在文件上单击右键,选择Open With Live Server这一项

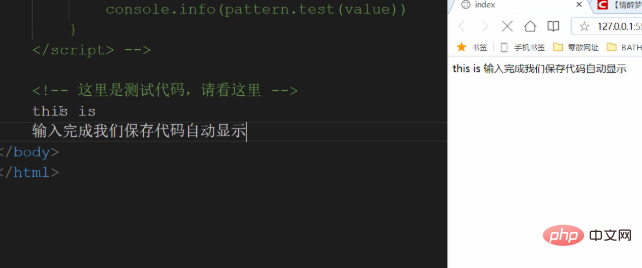
接下来修改代码我们只需要ctrl+S保存修改后的代码,浏览器自动刷新

相关文章教程推荐:vscode教程
以上是vscode怎么实现实时预览的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vscode没有语法提示的解决方法下一篇:vscode怎么创建css文件

