vscode怎么添加背景
- 王林原创
- 2019-12-31 09:18:442891浏览

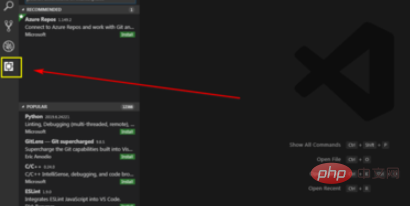
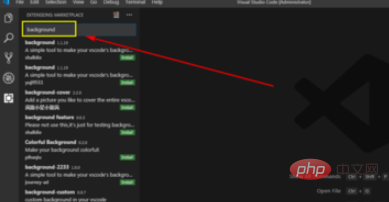
左边工具栏点击打开插件图标,然后输入background


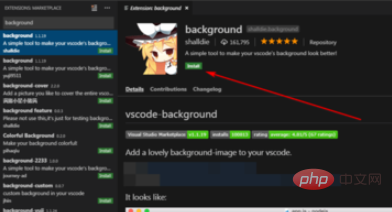
选择插件,然后点击install,安装好了会显示unistall

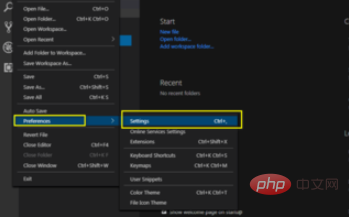
这个时候重启一下软件,点击file-preference-settings

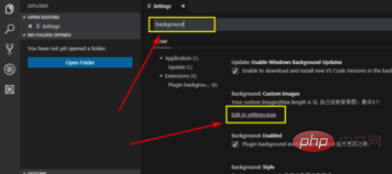
输入background,点击编辑

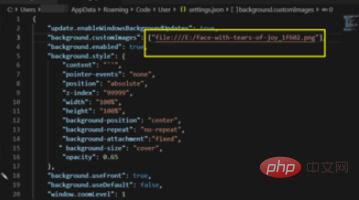
这个时候就可以设置背景的样式了,格式和CSS的类似,这里重要的是图片的地址。"background.customImages":。路径不要写错了。

保存好代码以后重启即可显示背景

相关文章教程推荐:vscode教程
以上是vscode怎么添加背景的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

