
vscode怎么更改rem?
在开发h5页面时,我们需要使用到rem单位,那么vscode中如何将px转rem呢?
相关推荐:vscode教程
此处我选择的是px to rem插件,使用步骤:
首先安装px to rem插件;
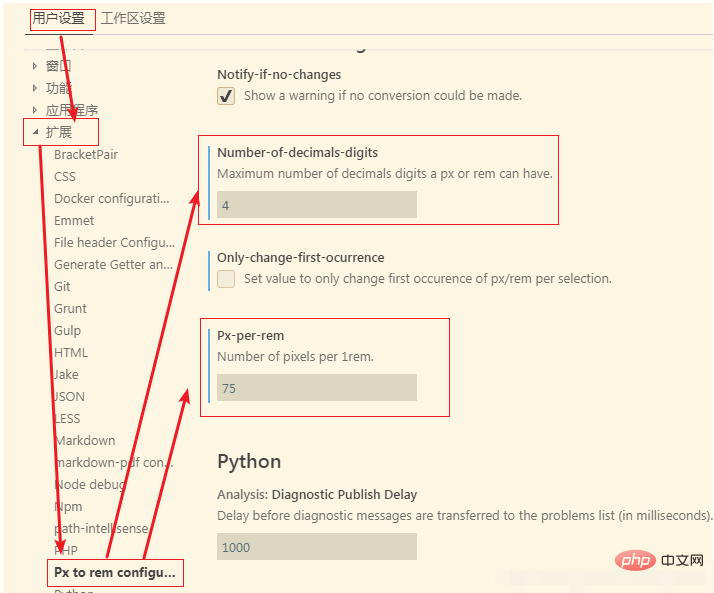
然后在设置->用户设置中->扩展中找到**px to rem **

或者直接在setting.json中配置:
"px-to-rem.px-per-rem": 75,
"px-to-rem.number-of-decimals-digits": 4,然后在样式文件中编辑width:200px,按快捷键ALt+Z即可转为width:2.6667rem;
注意:
我这里设置的基准值是75,因为默认的设计稿的宽度为750px;
具体的细节可以直接查看插件细节介绍。
以上是vscode怎么更改rem的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AM
Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AMVisualStudio(VS)是微软开发的一款功能强大的集成开发环境(IDE),支持多种编程语言,如C#、C 、Python等。1)它提供了丰富的功能集,包括代码编辑、调试、版本控制和测试。2)VS通过强大的编辑器和调试器处理代码,并使用Roslyn和Clang/MSVC编译器平台支持高级代码分析和重构。3)基本用法如创建C#控制台应用程序,高级用法如实现多态性。4)常见错误可通过设置断点、查看输出窗口和使用即时窗口调试。5)性能优化建议包括使用异步编程、代码重构和性能分析。
 Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM
Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM在VisualStudio中,代码编译、测试和部署的步骤如下:1.编译:使用VisualStudio的编译器选项将源代码转化为可执行文件,支持多种语言如C#、C 和Python。2.测试:利用内置的MSTest和NUnit等框架进行单元测试,提高代码质量和可靠性。3.部署:通过Web部署、Azure部署等方式,将应用程序从开发环境转移到生产环境,确保安全性和性能。
 Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AM
Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AMVisualStudioisMicrosoft'sflagshipIDE,supportingmultipleprogramminglanguagesandenhancingcodingefficiency.1)ItoffersfeatureslikeIntelliSenseforcodeprediction,multi-tabbedinterfaceforprojectmanagement,andtoolsfordebugging,refactoring,andversioncontrol.2
 Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AM
Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AMVisualStudio的免费版和付费版的主要区别在于功能的丰富程度和支持的服务。免费版(Community)适用于个人开发者和小型团队,提供基本开发工具;付费版(Professional和Enterprise)则提供高级功能,如高级调试和团队协作工具,适合大型项目和企业级开发。
 Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AM
Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AMVisualStudioCommunityEdition是一款免费的IDE,适合个人开发者、小型团队和教育机构。1)它提供代码编辑、调试、测试和版本控制等功能。2)基于Roslyn编译器平台,支持多种编程语言并集成Git和TFVC。3)高级功能包括单元测试,优化建议包括关闭不必要的扩展和使用轻量级编辑器。
 视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AM
视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AMVisualStudio是由微软开发的集成开发环境(IDE),支持多种编程语言,包括C#,C ,Python等。1.它提供了智能感知(IntelliSense)功能,帮助快速编写代码。2.调试器允许设置断点,逐步执行代码,找出问题。3.对于初学者,创建简单的控制台应用程序是入门的好方法。4.高级用法包括项目管理和依赖注入等设计模式的应用。5.常见错误可以通过调试工具逐步解决。6.性能优化和最佳实践包括代码优化、版本控制、代码质量检查和自动化测试。
 Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AM
Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AMVisualStudio适合大型项目和企业级应用开发,VSCode则适合快速开发和多语言支持。1.VisualStudio提供全面的IDE环境,支持微软技术栈。2.VSCode是轻量级编辑器,强调灵活性和扩展性,跨平台支持。
 视觉工作室仍然免费吗?了解可用性Apr 18, 2025 am 12:05 AM
视觉工作室仍然免费吗?了解可用性Apr 18, 2025 am 12:05 AM是的,VisualStudio某些版本是免费的。具体来说,VisualStudioCommunityEdition对个人开发者、开源项目、学术研究和小型组织免费。然而,也有付费版本如VisualStudioProfessional和Enterprise,适用于大型团队和企业,提供额外功能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





