sublime text3 eslint 安装教程
- 藏色散人转载
- 2019-09-03 14:27:073777浏览
下面由sublime使用教程栏目为大家分享sublime text3 eslint 安装教程,非常简单,希望对需要的朋友有所帮助!

sublime text3 eslint 安装教程
开始安装
以上都安装完毕的时候,那么进行安装全局的eslint
sudo npm install eslint -g
如果你是首次安装或者使用eslint的话,您可以在项目中初始化一个eslint文件
eslint --init
如果项目根目录下没有 package.json 文件,它会提示你先使用 npm init 来初始化一个 package.json 文件。
配置sublime text3
sublime text2编辑器是不支持下面的插件的~
SublimeLinter 是一个代码检查框架插件,功能非常强大,支持各种语言的检查。但是它本身并没有代码检查的功能,需要借助 ESLint 这样的特定语言检查支持。
SublimeLinter-eslint 我们安装使用对应的 SublimeLinter-contrib-eslint 插件可以帮助我们使用eslint
Babel babel这个还是需要安装的,不管是编译文件还是打包都要用的。
配置完成
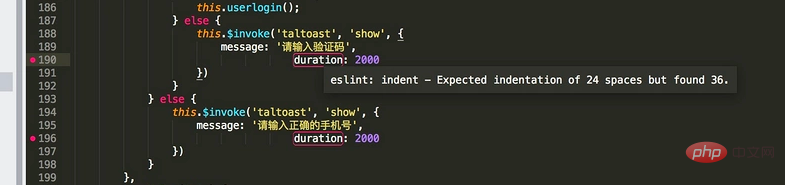
如果你安装的没有错误的话,那么大概就是这个样子的!sublime 编辑器会有一个高亮的提示您符不符合eslint的代码风格。

以上是sublime text3 eslint 安装教程的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:segmentfault.com。如有侵权,请联系admin@php.cn删除

