Vue是一套构建用户界面的渐进式框架,下面由sublime使用教程栏目为大家介绍Sublime 添加vue模板的方法,非常简单,希望对需要的朋友有所帮助!

Sublime 添加vue模板
第一步:
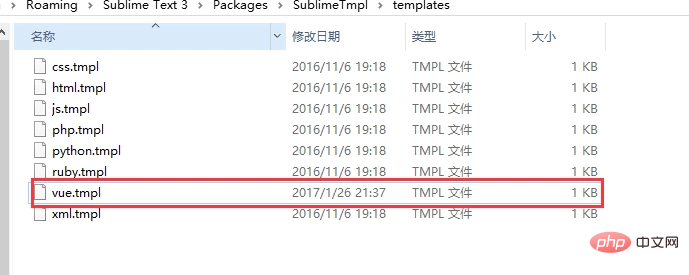
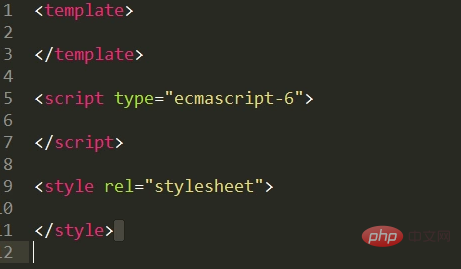
在路径:Sublime Text 3PackagesSublimeTmpltemplates下新建vue.tmpl文件:

<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>第二步:打开 Default.sublime-commands,复制粘贴以下配置
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}第三步:添加快捷键Default.sublime-keymap
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}第四步:使用ctrl+alt+e就可以建立新的vue模板了

以上是Sublime添加vue模板的详细内容。更多信息请关注PHP中文网其他相关文章!
 崇高的文字免费吗?了解许可May 09, 2025 am 12:10 AM
崇高的文字免费吗?了解许可May 09, 2025 am 12:10 AMSublimeTextisfreeduringanunlimitedtrial,buta$99licenseisrecommendedforregularuse.1)Thetrialallowsfullfeatureaccesswithouttimelimits.2)Alicenseoffersperpetualuse,futureupdates,andremovespurchasereminders,enhancingproductivityandsupportingdevelopers.
 崇高文本:增强您的编码工作流程May 08, 2025 am 12:19 AM
崇高文本:增强您的编码工作流程May 08, 2025 am 12:19 AMSublimeText能大幅提高工作效率。1)多重选择和多重光标功能允许同时编辑多个位置,2)命令面板提供快速功能访问,3)宏和片段可自动化常用操作,4)优化配置和快捷键使用能提升性能和效率。
 崇高的文字:免费尝试,不一定可以自由拥有May 07, 2025 am 12:02 AM
崇高的文字:免费尝试,不一定可以自由拥有May 07, 2025 am 12:02 AMSublimeText提供免费试用,但最终需要付费购买永久授权。1)免费试用期间,用户可体验其功能,但会收到购买提示。2)购买后,用户可永久使用,无需订阅费,且可访问更多插件和主题。
 崇高的文字:比较付费和无薪功能May 06, 2025 am 12:07 AM
崇高的文字:比较付费和无薪功能May 06, 2025 am 12:07 AMThemaindifferencesbetweenthepaidandunpaidversionsofSublimeTextaretheremovalofstatusbarremindersandoccasionalpop-uppromptsinthepaidversion.1)Unregisteredversion:fullyfunctionalwithallcorefeatureslikesyntaxhighlighting,codecompletion,andcommandpalette,
 崇高的文字:强大的编辑的成本May 05, 2025 am 12:04 AM
崇高的文字:强大的编辑的成本May 05, 2025 am 12:04 AMSublimeText值得购买。1)其简洁界面和强大功能,如多行编辑和GotoAnything,提升开发效率。2)丰富的插件生态系统,如Anaconda,增强开发体验。3)虽然价格为70美元,但其性能和流畅度对专业开发者物超所值。
 崇高文本:代码完成,语法突出显示等等May 04, 2025 am 12:04 AM
崇高文本:代码完成,语法突出显示等等May 04, 2025 am 12:04 AMSublimeText因其强大的代码补全和语法高亮功能深受开发者喜爱。1)代码补全能自动提示函数名、变量名等,提升编程效率。2)语法高亮通过不同颜色区分代码元素,提高可读性和错误发现速度。
 崇高文本与代码:比较分析May 03, 2025 am 12:07 AM
崇高文本与代码:比较分析May 03, 2025 am 12:07 AMSublimeTextisidealforthosevaluingspeedandsimplicity,whileVSCodesuitsthoseneedingextensivefeaturesandcustomization.SublimeTextoffersquickfileaccesswith"GotoAnything"andaminimalisticapproach,butmaylackout-of-the-boxfunctionality.VSCodeprovide
 崇高的文字:您的编码伴侣May 02, 2025 am 12:01 AM
崇高的文字:您的编码伴侣May 02, 2025 am 12:01 AMsublimetextisapowerfulcodingcompanionduetoitsspeed,自定义和keykefeatures.1)itoffersincrediblediblesdibblesdibblesdiblespeedforhandlinglargefiles.2)其FlexibalibalyallibilityallibalibaliityallosalabolalabolalabolalAsextenSivexTensivexTomizationWithPluginSandThemes.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





