css overflow-x属性怎么用
- 青灯夜游原创
- 2019-05-29 14:22:503058浏览
overflow-x属性用于指定当元素溢出内容区域时,是否对内容的左/右边缘进行裁剪。overflow-x 属性无法在 IE8 以及更早的浏览器正确地工作。

css overflow-x属性怎么用?
overflow-x属性规定如果溢出元素内容区域的话,是否对内容的左/右边缘进行裁剪。
语法:
overflow-x: visible|hidden|scroll|auto|no-display|no-content;
属性值:
● visible:不裁剪内容,可能会显示在内容框之外。
● hidden:裁剪内容 - 不提供滚动机制。
● scroll:裁剪内容 - 提供滚动机制。
● auto:如果溢出框,则应该提供滚动机制。
● no-display:如果内容不适合内容框,则删除整个框。
● no-content:如果内容不适合内容框,则隐藏整个内容。
注释:使用overflow-y属性来判断顶部和底部边缘是否裁剪。overflow-x 属性无法在 IE8 以及更早的浏览器正确地工作。
css overflow-x属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:110px;
height:110px;
border:thin solid black;
overflow-x:hidden;
overflow-y:hidden;
}
</style>
</head>
<body>
<div><p style="width:140px">
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</p></div>
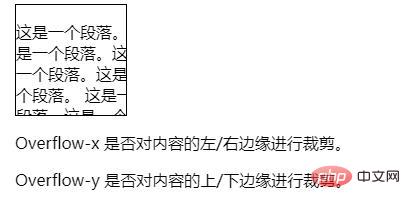
<p>Overflow-x 是否对内容的左/右边缘进行裁剪。</p>
<p>Overflow-y 是否对内容的上/下边缘进行裁剪。</p>
</body>
</html>效果图:

以上是css overflow-x属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

