html keygen标签怎么用
- silencement原创
- 2019-05-27 11:45:154004浏览

在html中,aa983b9eb8086376f1f6481364a02e5a标签用来规定表单的密钥对生成器字段,当提交表单时,私钥存储在本地,公钥发送到服务器。aa983b9eb8086376f1f6481364a02e5a标签是html5新增标签,Firefox、Opera、Chrome 和 Safari 6浏览器都支持,但Internet Explorer浏览器不支持,该标签在新的web标准中已废弃。
html5 新增属性
autofocus:使aa983b9eb8086376f1f6481364a02e5a字段在页面加载时获得焦点(值:autofocus)。
challenge:将aa983b9eb8086376f1f6481364a02e5a的值设置为在提交时询问(值:challenge)。
disabled:禁用aa983b9eb8086376f1f6481364a02e5a元素字段(值:disabled)。
form:定义该aa983b9eb8086376f1f6481364a02e5a字段所属的一个或多个表单(值:form_id)。
keytype:定义密钥的安全算法(值:rsa/dsa/ec)。
name:定义aa983b9eb8086376f1f6481364a02e5a元素的唯一名称。(值:name)。
aa983b9eb8086376f1f6481364a02e5a标签支持html全局属性和html事件属性
格式
<keygen name="名称" />或<keygen name="名称" >
示例
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< keygen> 标签笔记_PHP笔记</title> </head> <body> <form action="#" method="get" /> 用户名: <input type="text" name="user" /><br /><br /> 加密: <keygen name="myKeygen" /><br /><br /> <input type="submit"> </form> </body> </html>
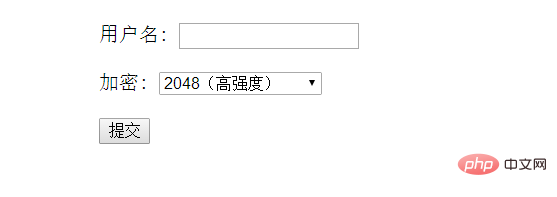
运行结果

以上是html keygen标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

