html optgroup标签怎么用
- silencement原创
- 2019-05-27 11:32:533191浏览

HTML 5b7a15bed8615d1b843806256bebea72 标签定义及使用说明
5b7a15bed8615d1b843806256bebea72 标签经常用于把相关的选项组合在一起。
如果有很多的选项组合, 可以使用5b7a15bed8615d1b843806256bebea72 标签能够很简单的将相关选项组合在一起。
5b7a15bed8615d1b843806256bebea72 标签用于对 221f08282418e2996498697df914ce4e 元素所提供的选项进行分组。当使用一个较长的选项列表时,对相关的选项进行组合会使处理更加容易。
示例,5b7a15bed8615d1b843806256bebea72通过把先关的选项组合在一起
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>HTML 4.01 与 HTML5中的差异
无。
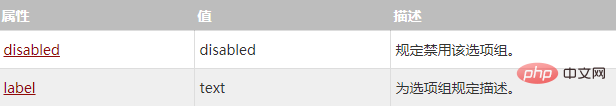
属性

全局属性
5b7a15bed8615d1b843806256bebea72 标签支持全局属性,查看完整属性表 HTML全局属性。
事件属性
5b7a15bed8615d1b843806256bebea72 标签支持所有 HTML事件属性。
以上是html optgroup标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html strong标签怎么用下一篇:html keygen标签怎么用

