JavaScript DOM的详细介绍
- 不言转载
- 2019-03-29 09:42:213551浏览
本篇文章给大家带来的内容是关于JavaScript DOM的详细介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
Javascript DOM(文档对象模型)是一个允许开发人员操纵页面内容、结构和风格的接口。在本文中,我们将理解什么是 DOM 以及如何用 Javascript 去操作它。本文还可以作为基本 DOM 操作的参考。
什么是 DOM?
基本上网页由 HTML 和 CSS 文档组成。浏览器用于创建文档的描述被称为文档对象模型(DOM)。它使 Javascript 能够访问和操作页面的元素和样式。该模型构建在基于对象的树结构中,并定义:
- HTML 元素作为对象
- HTML 元素的属性和事件
- 访问HTML元素的方法

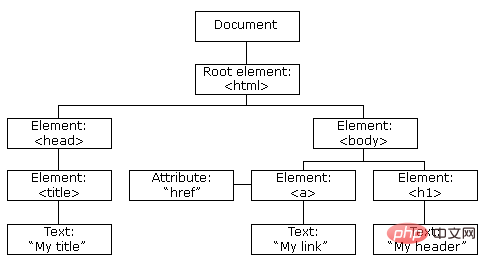
HTML DOM模型
元素的位置称为节点。不仅元素获得节点,而且元素和文本的属性也有属于它们自己的节点(属性节点和文本节点)。
DOM 文档
DOM 文档是网页中所有其他对象的所有者。这意味着如果你想访问网页上的任何对象,必须从这里开始。它还包含许多重要的属性和方法,使我们能够访问和修改自己的页面。
查找 HTML 元素
现在我们了解了 DOM 文档是什么,接下来就可以开始获取我们的第一个 HTML 元素了。 Javascript DOM 有许多不同的方法可以用,不过这些最常见:
按 ID 获取元素
getElementById() 方法用于通过其 id 获取单个元素。我们来看一个例子:
var title = document.getElementById(‘header-title’);
我们得到 id 为 header-title 的元素,并将其保存到变量中。
按类名获取元素
还可以用 getElementsByClassName() 方法获取多个对象,该方法返回一个元素数组。
var items = document.getElementsByClassName(‘list-items’);
这里我们得到类 list-items 的所有项目,并将它们保存到变量中。
按标签名称获取元素
还可以用 getElementsByTagName() 方法按标记名称获取元素。
var listItems = document.getElementsByTagName(‘li’);
这里我们获取 HTML 文档中所有得 li 元素并将它们保存到变量中。
Queryselector
querySelector() 方法返回与指定的 CSS选择器匹配的第一个元素。这意味着你可以通过id、class、tag和所有其他有效的 CSS 选择器获取元素。在这里我列出了一些最常用的选项。
按 id 获取:
var header = document.querySelector(‘#header’)
按 class 获取:
var items = document.querySelector(‘.list-items’)
按标签获取:
var headings = document.querySelector(‘h1’);
获取更具体的元素:
我们还可以使用 CSS Selectors 获得更多的特定元素。
document.querySelector(“h1.heading”);
在这个例子中,我们同时搜索标记和类,并返回传递给 CSS Selector 的第一个元素。
Queryselectorall
querySelectorAll() 方法与 querySelector() 完全相同,只是它返回符合 CSS Selector 的所有元素。
var heading = document.querySelectorAll(‘h1.heading’);
在这个例子中,我们得到所有属于 heading 类的 h1 标签,并将它们存储在一个数组中。
更改 HTML 元素
HTML DOM 允许我们通过更改其属性来对 HTML 元素的内容和样式进行修改。
更改HTML
innerHTML 属性可用于修改 HTML 元素的内容。
document.getElementById(“#header”).innerHTML = “Hello World!”;
在这个例子中,我们得到 id 为 header 的元素,并把其内容设置为“Hello World!”。
InnerHTML 还可以把标签放入另一个标签中。
document.getElementsByTagName("div").innerHTML = "<h1>Hello World!</h1>"
在这里将 h1 标记放入所有已存在的 div 中。
更改属性的值
还可以用 DOM 更改属性的值。
document.getElementsByTag(“img”).src = “test.jpg”;
在这个例子中,我们把所有 <img/> 标签的 src 改为 test.jpg。
改变样式
要更改 HTML 元素的样式,需要更改元素的样式属性。以下是更改样式的示例语法:
document.getElementById(id).style.property = new style
接下来看一个例子,我们获取一个元素并将底部边框改为纯黑线:
document.getElementsByTag(“h1”).style.borderBottom = “solid 3px #000”;
CSS 属性需要用 camelcase 而不是普通的 css 属性名来编写。在这个例子中,我们用 borderBottom 而不是 border-bottom。
添加和删除元素
现在我们来看看如何添加新元素和删除现有元素。
添加元素
var div = document.createElement(‘div’);
在这里我们用了 createElement() 方法创建一个 div 元素,该方法将标记名作为参数并将其保存到变量中。之后只需要给它一些内容,然后将其插入到 DOM 文档中。
var content = document.createTextNode("Hello World!");
p.appendChild(newContent);
document.body.insertBefore(p, currentp);
这里用了 createTextNode() 方法创建内容,该方法用字符串作参数,然后在文档中已经存在的 div 之前插入新的 div 元素。
删除元素
var elem = document.querySelector('#header');
elem.parentNode.removeChild(elem);
本例中我们得到一个元素并使用 removeChild() 方法将其删除。
替换元素
现在让我们来看看怎样替换一个项目。
var p = document.querySelector('#p');
var newp = document.createElement(‘p’);
newp.innerHTML = "Hello World2"
p.parentNode.replaceChild(newp, p);
这里我们使用 replaceChild() 方法替换元素。第一个参数是新元素,第二个参数是要替换的元素。
直接写入HTML输出流
还可以使用 write() 方法将 HTML 表达式和 JavaScript 直接写入 HTML 输出流。
document.write(“<h1>Hello World!</h1><p>This is a paragraph!</p>”);
我们也可以把像日期对象这样的参数传给 JavaScript 表达式。
document.write(Date());
write() 方法还可以使用多个参数,这些参数会按其出现的顺序附加到文档中。
事件处理
HTML DOM 允许 Javascript 对 HTML 事件做出反应。下面列出了一些比较重要的事件:
- 鼠标点击
- 页面加载
- 鼠标移动
- 输入字段更改
分配事件
可以用标记上的属性直接在 HTML 代码中定义事件。以下是 onclick 事件的例子:
<h1 onclick=”this.innerHTML = ‘Hello!’”>Click me!</h1>
在此例中,单击按钮时,<h1/> 的文本将被改为 “Hello!”。
还可以在触发事件时调用函数,如下一个例子所示。
<h1 onclick=”changeText(this)”>Click me!</h1>
这里我们在单击按钮时调用 changeText() 方法,并将该元素作为属性传递。
还可以用 Javascript 代码为多个元素分配相同的事件。
document.getElementById(“btn”).onclick = changeText();
指定事件监听器
接下来看看怎样为 HTML 元素分配事件监听器。
document.getElementById(“btn”)addEventListener('click', runEvent);
这里我们刚刚指定了一个 click 事件,在单击 btn 元素时调用 runEvent 方法。
当然还可以把多个事件指定给单个元素:
document.getElementById(“btn”)addEventListener('mouseover', runEvent);
节点关系
DOM Document 中的节点之间具有层次关系。这意味着节点的结构类似于树。我们用 parent,sibling 和 child 等术语来描述节点之间的关系。
顶级节点称为根节点,是唯一一个没有父节点的节点。普通 HTML 文档中的根是 <html/> 标记,因为它没有父标记,并且是文档的顶部标记。
在节点之间导航
可以用以下属性在节点之间导航:
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
下面是得到 h1 的父元素的例子。
var parent = document.getElementById(“heading”).parentNode
总结
望本文能帮助你理解 Javascript DOM 以及如何用它来操作页面上的元素。
本篇文章到这里就已经全部结束了,更多其他精彩内容可以关注PHP中文网的的JavaScript教程视频栏目!!!
以上是JavaScript DOM的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

