本篇文章给大家带来的内容是关于JavaScript数据类型判断的方法介绍(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
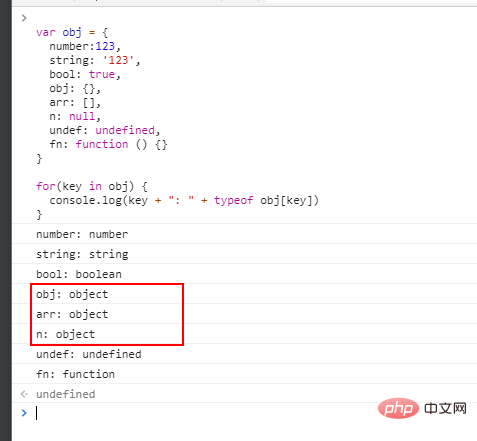
1、 常用的typeof
对于array、object、null的判断是不友好的,可以看下图的执行结果。

var obj = {
number:123,
string: '123',
bool: true,
obj: {},
arr: [],
n: null,
undef: undefined,
fn: function () {}
}
for(key in obj) {
console.log(key + ": " + typeof obj[key])
}
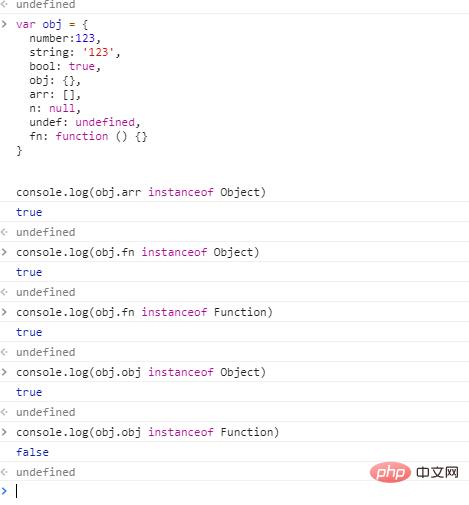
2. instanceof
instanceof测试构造函数的prototype属性是否出现在对象的原型链中的任何位置。
如果你了解原型链,你会知道原型链的复杂性,instanceof得到的值并不是固定不变的,它会沿着原型链查找,最明显的是所有的基本数据类型都继承与Object.protype.
[任何数据类型] instanceof Object > true
如下图:

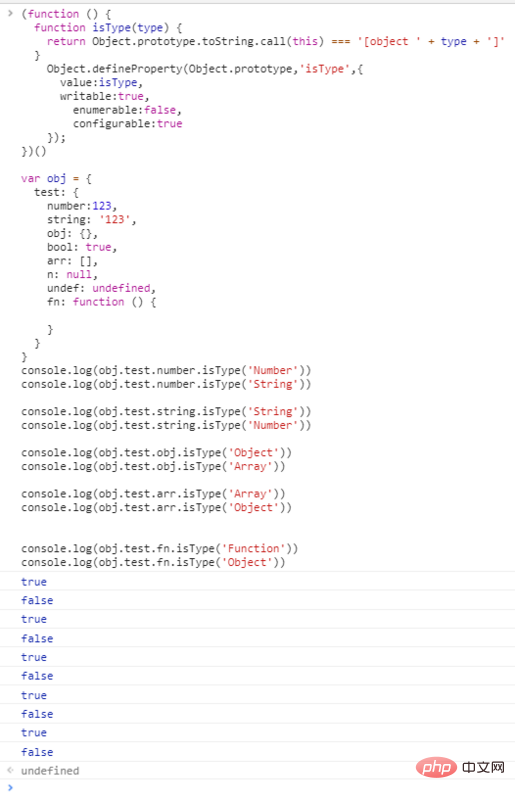
3.最终方案:Object.prototype.toString.call()
下面是兼容性方案最好、最全面、也是最有效的:
下面有两种实现方式(原型方法和全局方法),可以根据自己的需要选择。
(function () {
function isType(type,data) {
// data是全局方法时使用的,原型方法可不填
return Object.prototype.toString.call(data || this) === '[object ' + type + ']'
}
// 全局方法支持null和undefined
// window.isType = isType
// 添加到数据类型的原型中,不支持null和undefined
Object.defineProperty(Object.prototype,'isType',{
value:isType,
writable:true,
enumerable:false,
configurable:true
});
})()
使用方式:
var str = 'abc';
// 全局方法
isType('String', str) // True
// 原型方法
str.isType('String')
测试代码:
var obj = {
test: {
number:123,
string: '123',
obj: {},
bool: true,
arr: [],
n: null,
undef: undefined,
fn: function () {
}
}
}
// 原型方法不支持null和undefined,请用“===”
console.log(obj.test.number.isType('Number'))
console.log(obj.test.number.isType('String'))
console.log(obj.test.string.isType('String'))
console.log(obj.test.string.isType('Number'))
console.log(obj.test.obj.isType('Object'))
console.log(obj.test.obj.isType('Array'))
console.log(obj.test.arr.isType('Array'))
console.log(obj.test.arr.isType('Object'))
console.log(obj.test.fn.isType('Function'))
console.log(obj.test.fn.isType('Object'))

本篇文章到这里就已经全部结束了,更多其他精彩内容可以关注PHP中文网的JavaScript视频教程栏目!!!
以上是JavaScript数据类型判断的方法介绍(代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器






