select选中事件怎么使用
- 不言原创
- 2019-02-14 15:54:5711241浏览
select方法用于触发select事件或当发生select事件时运行的函数,select使用语法如“$(selector).select(function)”,其中function是可选的,表示当发生select事件时运行的函数。

本文操作环境:Windows7系统、jquery3.2.1版、Dell G3电脑。
select事件是在textarea 或文本类型的 input 元素中的文本被选择时发生的事件,select() 方法用于触发select 事件,或者当发生select 事件时运行的函数。下面我们就来具体看一下select方法的用法。
我们先来看一下select()的基本语法
$(selector).select(function)
function是可选的。表示当发生 select 事件时运行的函数。
下面我们来看具体示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").select(function(){
$("input").after("文本标记!");
});
$("button").click(function(){
$("input").select();
});
});
</script>
</head>
<body>
<input type="text" name="FirstName" value="Hello World" />
<br>
<button>触发输入域中的select 事件</button>
</body>
</html>运行效果如下

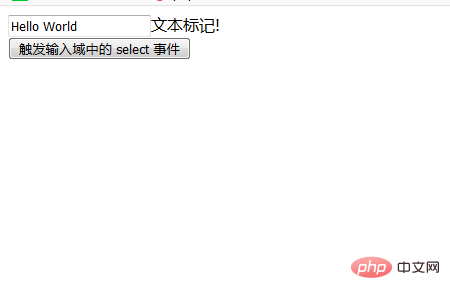
当选中输入域中的文本“Hello World"时,会触发事件,效果如下

当点击按钮也会触发输入域中的select事件,效果与上述相同。
本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网的其他相关栏目教程!!!
以上是select选中事件怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

