JavaScript中substr()方法和substring()方法的区别
- 青灯夜游原创
- 2019-01-29 16:38:223774浏览
JavaScript提供了两个类似的字符串操作函数substr()和substring(),它们都用于从String获取子字符串的。那么它们之间有什么差异?下面本篇文章就来带大家认识一下substr()和substring()函数,了解它们之间的区别,希望对大家有所帮助。

substr()方法
substr() 方法可在字符串中获取从 start 下标开始的指定数目的字符。
基本语法:
string.substr(start,length)
start参数:要获取的子串的起始下标,必须是数值,如果是负数,那么该参数声明从字符串的尾部开始算起的位置。
length参数:子串中的字符数,必须是数值,可省略。如果省略了该参数,那么返回从 stringObject 的开始位置到结尾的字串。
substr()方法的简单示例:
示例1:
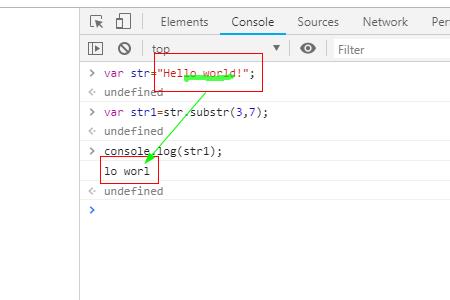
var str="Hello world!"; var str1=str.substr(3,7); console.log(str1);
输出:

示例2:
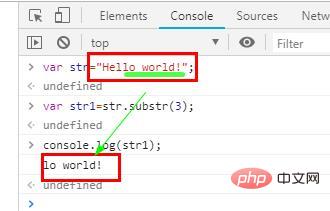
var str="Hello world!"; var str1=str.substr(3); console.log(str1);
输出:

substring()方法
substring() 方法用于获取字符串中介于两个指定下标之间的字符。
基本语法:
string.substring(start,stop)
start参数:要获取的子串的起始下标,值必须是整数,不可为负数。
stop参数:要获取的子串的终止下标,值必须是整数,不可为负数;可省略,如果省略该参数,那么返回的子串会一直到字符串的结尾。
substring()方法的简单示例:
示例1:
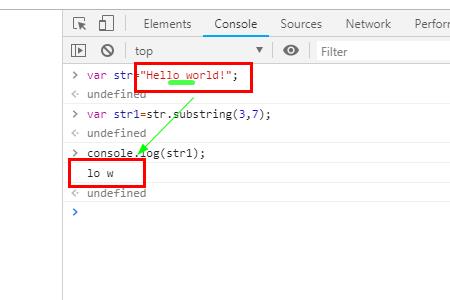
var str="Hello world!"; var str1=str.substring(3,7); console.log(str1);
输出:

说明:substring() 方法返回的子串包括 start 处的字符,但不包括 stop 处的字符。
示例2:
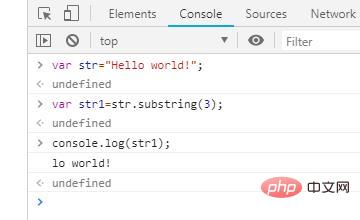
var str="Hello world!"; var str1=str.substring(3); console.log(str1);
输出:

总结:
substr()方法是从指定位置的字符开始,返回指定长度的字符数;substr()方法的第二个参数接受负数。substring()方法是从指定位置的字符开始,指定位置的字符结束,返回指定位置间的字符;substring()方法的第二个参数不接受负数。
以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上是JavaScript中substr()方法和substring()方法的区别的详细内容。更多信息请关注PHP中文网其他相关文章!

