confirm方法怎么使用
- 不言原创
- 2019-01-28 14:39:0618741浏览
confirm()方法用于弹出一个带有指定消息和“确认”及“取消”按钮的对话框,它是JavaScript中的一个内置函数,语法为“confirm("指定内容")”;如果访问者点击“确定”按钮,此方法就返回true,否则返回false。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
confirm()方法用于弹出确认对话框。
确认对话框主要用于征得用户对任何选项的同意,它显示一个带有两个按钮:确定和取消的对话框,confirm就是可以用来实现确认对话框的方法,下面我们来看具体的内容。
confirm对话框是使用JavaScript的内置confirm()函数创建的,触发JavaScript confirm()函数时,会弹出一个小框,并显示“确定”按钮和“取消”按钮。
如果用户单击“确定”按钮,则窗口方法confirm()将返回true。如果用户单击“取消”按钮,则confirm()返回false。
我们来看具体示例
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type = "text/javascript">
<!--
function getConfirmation() {
var retVal = confirm("Do you want to continue ?");
if( retVal == true ) {
document.write ("User wants to continue!");
return true;
} else {
document.write ("User does not want to continue!");
return false;
}
}
//-->
</script>
</head>
<body>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>浏览器上显示效果如下

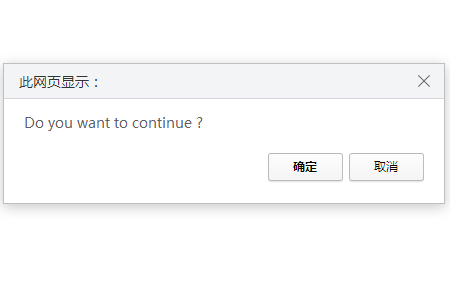
当点击“Click Me”,将显示如下效果

点击确定将会显示:“User wants to continue!”
同理,点击取消将会显示:“User does not want to continue!”
本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网的相关栏目教程!!!
以上是confirm方法怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

