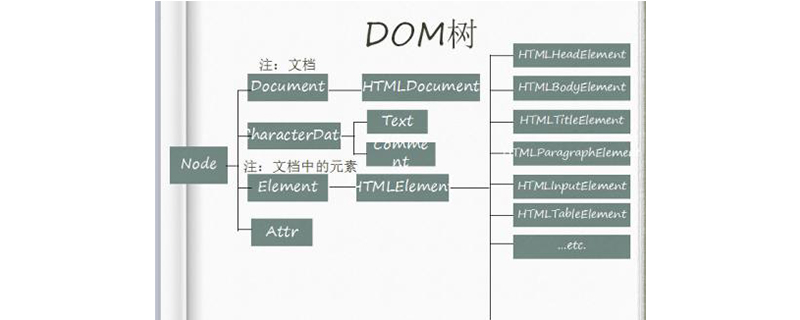
如何修改DOM中的属性,类和样式
- 清浅原创
- 2019-01-16 13:32:086282浏览
通过jQuery来获取要修改的DOM元素,然后通过JavaScript中方法来对属性、类以及样式进行修改
今天在本篇文章中将分享的是如何通过修改html元素节点的样式,类和属性来进一步的更改dom,,具有一定的参考价值,希望对大家有所帮助。

【推荐课程:JavaScript教程、jQuery教程】
查找要选择的元素
我们可以通过jQuery来选择和修改DOM中的元素。jQuery简化了选择一个或多个元素并同时对所有元素应用更改的过程
其中,document.querySelector()和document.getElementById()是用于访问单个元素的方法。
例:
function myFunction() {
document.querySelector(".example").style.backgroundColor = "pink";
}效果图:

访问单个元素,我们可以改变文本的内容
document.querySelector(".example").textContent="点击文本发生变化";效果图:
修改属性
属性是包含有关HTML元素的其他信息的值。它们通常由名称/值构成,具体取决于元素。
在JavaScript中,我们有四种修改元素属性的方法:
| 方法 |
描述 |
例 |
| hasAttribute() | 返回一个true或false布尔值 | element.hasAttribute('href'); |
| getAttribute() | 返回指定属性的值或 null | element.getAttribute('href'); |
| setAttribute() | 添加或更新指定属性的值 | element.setAttribute('href', 'index.html'); |
| removeAttribute() | 从元素中删除属性 | element.removeAttribute('href'); |
function demo(){
var img =document.getElementsByTagName("img")[0];
img.setAttribute('src', 'images/2.jpg');
}效果图:

修改类
CSS类用于将样式应用于多个元素,这与每页只能存在一次的ID不同。在JavaScript中,我们有className和classList属性来处理class属性。
| 方法/属性 |
描述 |
例 |
| className | 获取或设置类值 | element.className; |
| classList.add() | 添加一个或多个类值 | element.classList.add('active'); |
| classList.toggle() | 在元素中切换类名 | element.classList.toggle('active'); |
| classList.contains() | 检查类值是否存在 | element.classList.contains('active'); |
| classList.replace() | 用新的类值替换现有的类值 | element.classList.replace('old', 'new'); |
| classList.remove() | 删除类值 | element.classList.remove('active'); |
例:
.demo1{
width:100px;
height:100px;
background-color: pink;
}
.demo2{
width:200px;
height:200px;
background-color:skyblue;
}
function demo(){
var p =document.getElementsByTagName("p")[0];
p.classList.toggle("demo2");
}效果图:

总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上是如何修改DOM中的属性,类和样式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

