javascript如何使用number对象
- 青灯夜游原创
- 2018-12-27 13:15:103271浏览
在JavaScript中,number对象对处理数字类型非常有用。本篇文章就给大家介绍number对象的用法,希望对大家有所帮助。

什么是number对象?
在JavaScript中,number对象也被称为为数字对象,是用于处理数字类型的对象。
number对象具有用于格式化数值的各种功能,并且可以释放用于表达诸如最大值、最小值,数值类型的无穷大或无限等值的各种属性和方法。
如何使用number对象?
以下是使用number对象方法表示数值的示例。
1、创建number对象,检查数据类型
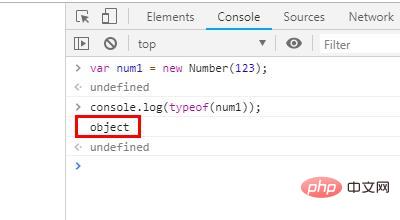
var num1 = new Number(123); console.log(typeof(num1));
效果图:

2、将数字转换为字符串
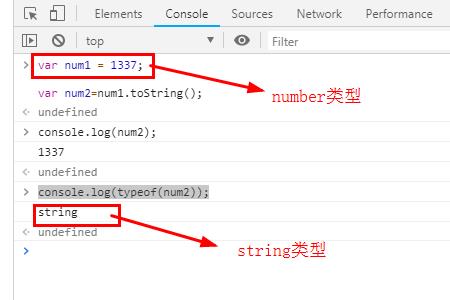
var num1 = 1337; var num2=num1.toString(); console.log(num2); console.log(typeof(num2));
效果图:

3、获取最多5个小数位
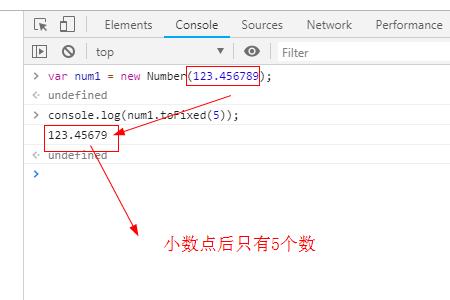
var num1 = new Number(123.456789); console.log(num1.toFixed(5));
效果图:

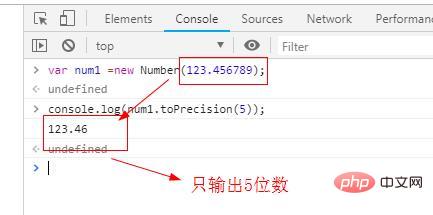
4、获取最多5位数,包括整数部分
var num1 =new Number(123.456789); console.log(num1.toPrecision(5)); // 123.46

NaN是什么?
NaN非数字是用于表示无法用数字表示的结果的特殊值。例如,当执行诸如“0除以0”的非法操作时,返回NaN。
NaN值可以用来表示某个值不是数字,例:
<script type="text/javascript">
var Month=30;
if (Month < 1 || Month > 12){
Month = Number.NaN;
}
console.log(Month);
</script>效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是javascript如何使用number对象的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

