JavaScript中的location对象如何使用
- 不言原创
- 2018-12-21 16:22:016146浏览
JavaScript中location对象的使用方法:首先创建一个HTML示例文件;然后在body中输入3f1c4e4b6b16bbbd69b2ee476dc4f83a标签;最后在3f1c4e4b6b16bbbd69b2ee476dc4f83a标签中输入【location.函数名;】来获取有关网页地址的信息即可。

本教程操作环境:windows7系统、javascript1.8.5版、DELL G3电脑。
JavaScript中有时候你可能需要获取有关网页地址(URL)的信息或移动到指定的地址,这个时候最方便的方法是使用location对象。
URL是统一资源定位符的缩写,表示Internet上页面的“地址”。可以用于存储编程的各种信息(例如信息类型,服务器名称,端口号和文件名)在URL中。
location对象存储这些信息,在实际的开发中,它用于从URL获取参数并移动到指定的地址。
我们下面先来看location对象的写法
location.函数名
接着我们来看location对象的主要用法
先看一个代码
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
// location对象的显示
console.log(location);
// url的获取
var url = location.href;
console.log(url);
// 协议的获取
var protocol = location.protocol;
console.log(protocol);
// 移动到指定的url(确定的话可以删除以下的注释)
// location.href = 'http://www.php.cn/course.html'
</script>
</body>
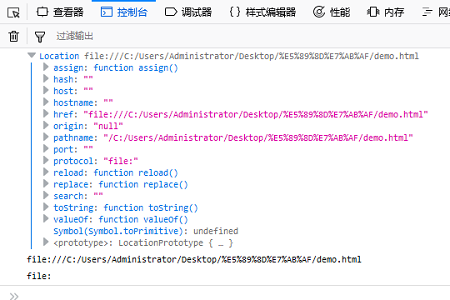
</html>运行结果如下

下面我们仔细看看每个内容
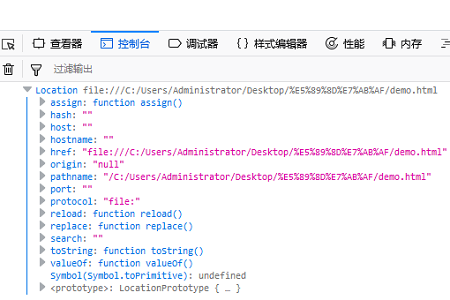
location对象的分析1
console.log(location);
在console.log中输出位置对象,可以看到各种信息存储如下。

location对象的分析2
var url = location.href; console.log(url);
准备一个名为“url”的变量并存储location.href函数的返回值。
结果,输出以下字符串。
href: "file:///C:/Users/Administrator/Desktop/%E5%89%8D%E7%AB%AF/demo.html"
location对象的分析3
var protocol = location.protocol; console.log(protocol);
准备一个名为“protocol”的变量并存储location.protocol函数的返回值。
结果,输出以下字符串。
"file:"
location对象的分析4
location.href = 'http://www.php.cn/course.html'
通过设置要转换为“location.href”的页面的URL,可以切换到相应的页面。
以上是JavaScript中的location对象如何使用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

