jquery如何获取当前元素的位置
- 藏色散人原创
- 2018-12-20 16:07:159191浏览
jquery获取当前元素的位置,并且是相对于文档的位置。我们可以使用jQuery offset()方法来实现。offset()方法仅适用于可见元素。

下面我们结合简单的代码,给大家介绍jquery获取当前元素的位置的方法。
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery获取当前元素的位置</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#box{
width:150px;
height:100px;
background: orange;
margin: 150px 100px;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function(){
var offset = $("#box").offset();
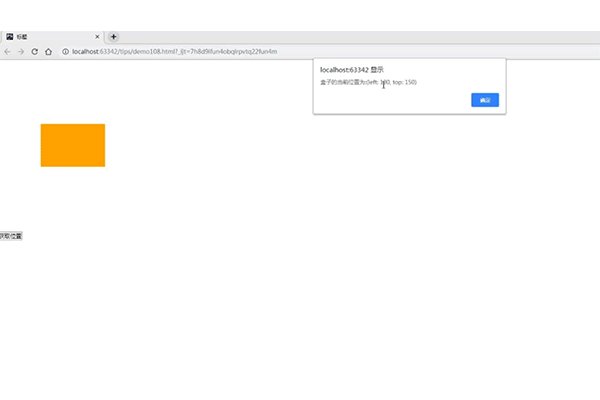
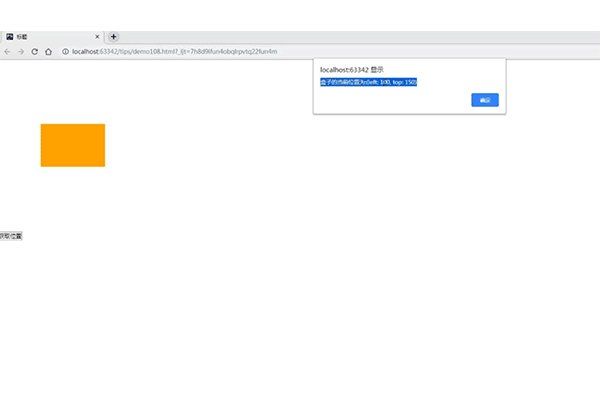
alert("盒子的当前位置为: (left: " + offset.left + ", top: " + offset.top + ")");
});
});
</script>
</head>
<body>
<button type="button">获取位置</button>
</body>
</html>offset() 方法返回或设置匹配元素相对于文档的偏移(位置)。
该.offset()方法允许我们检索相对于文档的元素的当前位置(特别是其边界框,其排除边距)。与此对比.position(),它检索相对于偏移父项的当前位置。将新元素放置在现有元素之上进行全局操作(特别是实现拖放)时.offset()更有用。
.offset()返回包含属性top和的对象left。
获取当前元素的位置,结果如下:

本篇文章就是关于jquery获取当前元素的位置的方法介绍,也很简单,希望对需要的朋友有所帮助!
以上是jquery如何获取当前元素的位置的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery怎么删除样式属性下一篇:jQuery怎么获取鼠标的位置坐标

