css如何显示文字的上标和下标
- 青灯夜游原创
- 2018-12-20 10:53:4710628浏览
在css中,可以使用vertical-align 属性的sub、super或者text-top、text-bottom属性值来显示文字的上标和下标。下面我们就来介绍一下css vertical-align属性,显示文字的上标和下标的方法,希望对你们有所帮助。

css vertical-align属性
vertical-align属性是用来设置元素的垂直对齐方式的,它定义了行内元素的基线相对于该元素所在父元素基线的垂直对齐。【视频教程推荐:CSS教程】
vertical-align属性可以在table表格中设置单元格内容的对齐方式;它兼容所有的浏览器。
使用text-top、text-bottom属性值
在css vertical-align属性中,设置text-top属性值可以让行内元素的顶端与其父元素字体的顶端对齐,而,设置text-bottom属性值可以让行内元素的底端与其父元素字体的底端对齐。
下面我们通过一个简单示例来看看text-top、text-bottom属性值如何设置文字的上标和下标。
<style type="text/css">
.demo{
font-size: 20px;
}
.super span{
vertical-align: text-top;
font-size: 12px;
color: red;
}
.sub span{
vertical-align: text-bottom;
font-size: 12px;
color: red;
}
</style>
<div class="demo">
<p class="super">一段测试文本,拥有<span>上标</span></p>
<p class="sub">一段测试文本,拥有<span>下标</span></p>
</div>首先使用vertical-align属性的text-top和text-bottom属性值,分别把45a2772a6b6107b401db3c9b82c049c2标签内的文本固定在相对于其父元素e388a4556c0f65e1904146cc1a846bee标签文本的顶端和底端的位置,再设置45a2772a6b6107b401db3c9b82c049c2标签内的文本的字体大小,就拥有了一个上标或者下标。
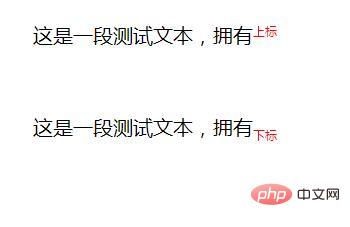
效果图:

使用sub、super属性值
在css vertical-align属性中,设置super属性值可以让行内元素相对于该元素所在父元素上浮一定距离,形成垂直对齐文本的上标;而,设置sub属性值可以让行内元素相对于该元素所在父元素下沉一定距离,形成垂直对齐文本的下标。
下面我们来看看具体效果:
<style type="text/css">
.demo{
font-size: 20px;
}
.sup span{
vertical-align: super;
color: red;
}
.sub span{
vertical-align: sub;
color: red;
}
</style>
<div class="demo">
<p class="sup">一段测试文本,拥有<span>上标</span></p>
<p class="sub">一段测试文本,拥有<span>下标</span></p>
</div>效果图:

现在的上标、下标和其父元素文本的大小一致,不是很好看,可以把上标、下标的字体大小设置成12px,看看效果:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是css如何显示文字的上标和下标的详细内容。更多信息请关注PHP中文网其他相关文章!

