CSS中的border-collapse属性是用来设置表格边框是否合并,它有三个值其中separate表示分离边框,collapse表示合并边框,inherit 表示从父级那继承属性
在制作表格的时候我们可以通过border-collapse 属性来使两个边框合并为一个,使得边框效果更加美观,今天将要介绍如何使用border-collapse 属性以及它的两个值的区别
【推荐课程:CSS教程】

border-collapse 属性的含义:
border-collapse 属性是用来设置表格的边框是否合并成一个单一的边框,还是像在table中设置了border后边框独自分开显示
border-collapse 属性的值
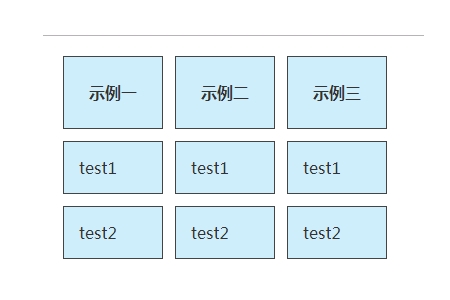
separate
这个属性值代表的是边框会被分开,不会忽略 border-spacing 和 empty-cells 属性,它是默认属性值
border-spacing:指的是相邻单元格的边框间的距离,因此我们可以通过该属性来设置边框之间的间距
empty-cells:指的是是否显示表格中的空单元格
注意:这两个属性都只能在分离边框中使用
table{
font-size:16px;
color:#333333;
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>效果图:

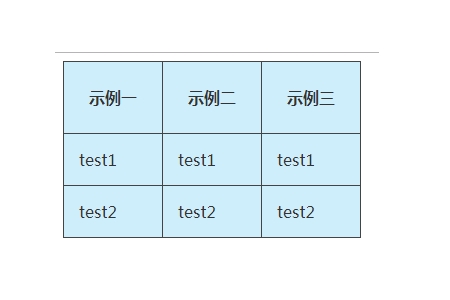
collapse
指的是将表格中的边框合并为一个单一的边框,对于border-spacing 和 empty-cells 属性会自动忽略
例:
<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>效果图:

inherit
指的是从父元素那里继承border-collapse 属性的值。
separate 与collapse的区别:
separate值是表示边框会被分离不会合并为一个边框,而collapse值表示的是边框会被合并成单一的边框,而且会忽略border-spacing 和 empty-cells 属性
总结:以上就是本篇文章的全部内容了,通过本篇文章希望对大家学习表格样式有所帮助。
以上是如何使用CSS中的border-collapse属性的详细内容。更多信息请关注PHP中文网其他相关文章!
 什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章讨论了CSS FlexBox,这是一种布局方法,用于有效地对齐和分布响应设计中的空间。它说明了FlexBox用法,将其与CSS网格进行了比较,并详细浏览了浏览器支持。
 我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM
我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM本文讨论了使用CSS创建响应网站的技术,包括视口元标签,灵活的网格,流体媒体,媒体查询和相对单元。它还涵盖了使用CSS网格和Flexbox一起使用,并推荐CSS框架
 CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM
CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM本文讨论了CSS盒装属性,该属性控制了元素维度的计算方式。它解释了诸如Content-Box,Border-Box和Padding-Box之类的值,以及它们对布局设计和形式对齐的影响。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具










