JS怎么对数组内元素进行求和
- 藏色散人原创
- 2018-12-19 14:36:0717914浏览
JS数组内元素求和,我们可以使用reduce()方法查找或计算数字数组的总和。该reduce()方法对数组的每个成员执行指定的reducer函数,从而生成单个输出值。

下面我们就结合具体的代码示例,给大家介绍JS数组内元素求和的实现方法。
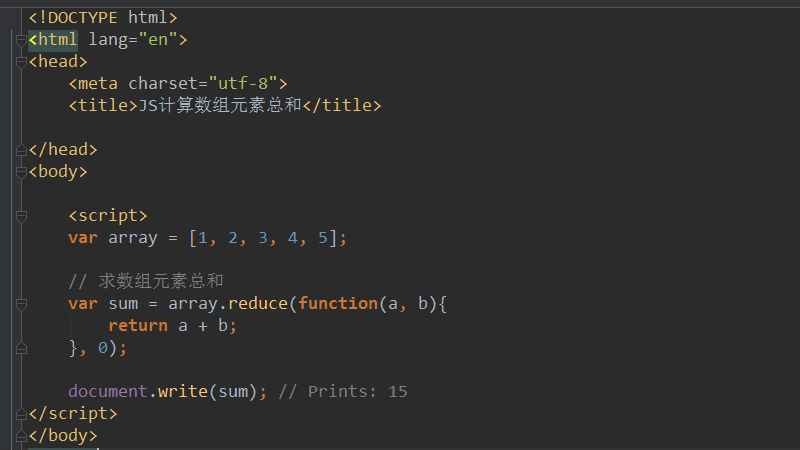
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS计算数组元素总和</title>
</head>
<body>
<script>
var array = [1, 2, 3, 4, 5];
// 求数组元素总和
var sum = array.reduce(function(a, b){
return a + b;
}, 0);
document.write(sum);
</script>
</body>
</html>上面例子中的0是initialValue,即作为回调的第一个调用参数使用的值(初值)。如果没有提供初始值,将使用数组中的第一个元素。
如果数组为空且没有提供初始值,则会抛出错误。所以,如果要做加法,需要提供一个初始值,比如0,如果要做乘法,也要提供一个初始值,比如1。
计算结果如下:

reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。
本篇文章就是关于JS数组内元素求和的方法介绍,非常简单,希望对需要的朋友有所帮助!
以上是JS怎么对数组内元素进行求和的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:JS如何判断屏幕大小下一篇:js如何实时获取浏览器窗口大小

