javascript如何执行调试
- 青灯夜游原创
- 2018-12-14 18:02:174137浏览
javascript中执行调试的方法有:1、使用console.log()方法调试,该方法可以将结果显示在浏览器的控制台中;2、通过关键字“debugger”设置断点来逐步检查每行代码。

本文操作环境:windows7系统,DELL G3电脑、javascript1.8.5。
javascript中执行调试的方法有:使用console.log()方法,或者使用关键字“debugger”。
有时代码可能会包含某些错误。而作为脚本语言,JavaScript无法在浏览器中显示任何错误消息。但是,这些错误却会影响输出。找出这些错误的最佳做法就是调试代码,下面就开始介绍具体内容,希望对你们有所帮助。
我们可以使用内置的Web浏览器调试器来轻松调试代码,找出错误。而要执行调试,我们有两种方法可以使用,只要任意选择一种使用就行:
1、使用console.log()方法
2、使用关键字“debugger”
下面我们就来具体介绍这两种方法:
使用console.log()方法
console.log()方法可以将结果显示在浏览器的控制台中。如果代码中有任何错误,则会生成错误消息。
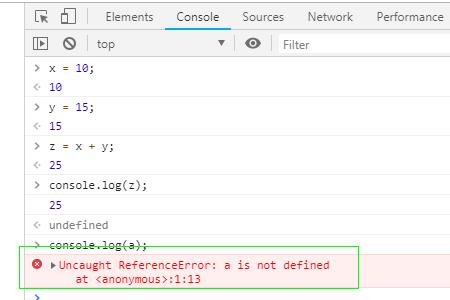
例:在控制台输入一项结果,查看输出
x = 10; y = 15; z = x + y; console.log(z); console.log(a); //a没有什么定义,无法输出,会出错
输出:

说明:要在浏览器上打开控制台,需要按F12键;或者使用组合键:Ctrl+Shift+i。
使用“debugger”关键字
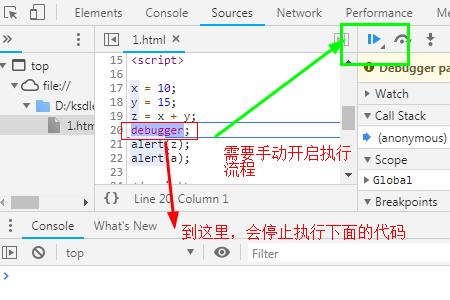
在调试中,通常我们会在代码本身的内容中设置断点来逐步检查每行代码。
调试器在debugger”关键字的位置上停止执行程序。然后,我们可以手动启动执行流程。如果发生异常,则执行将在该特定行上再次停止。
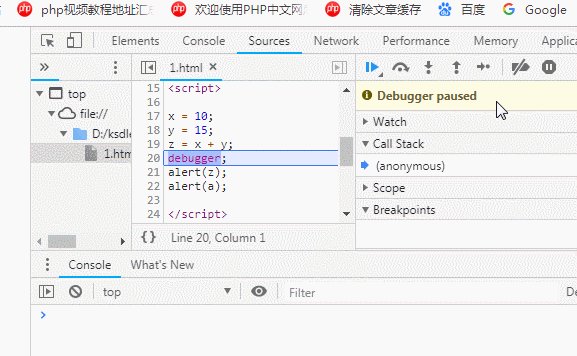
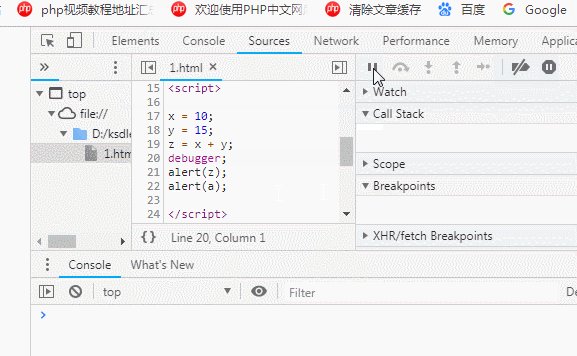
x = 10; y = 15; z = x + y; debugger; alert(z); alert(a);
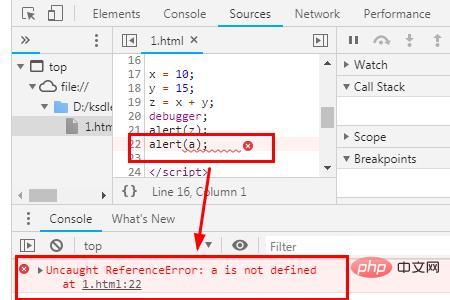
输出:

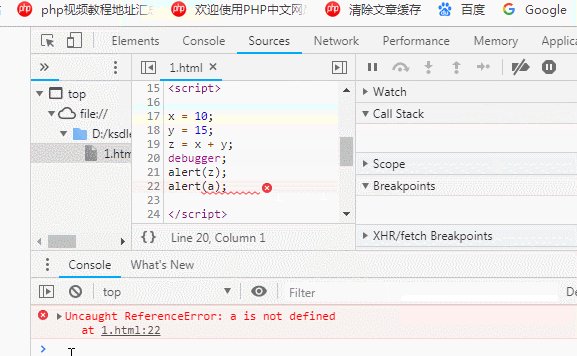
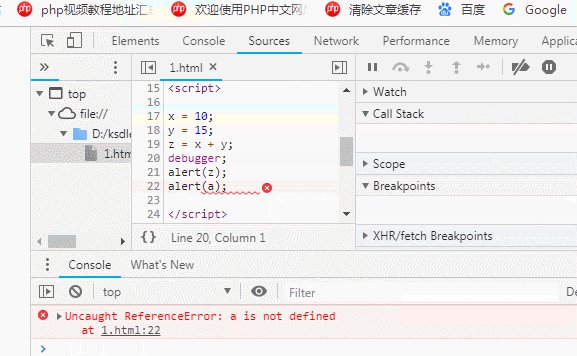
alert(z);会执行,输出15,但alert(a);会出错,报错:

动态效果:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
【相关视频教程推荐:javascript教程】
以上是javascript如何执行调试的详细内容。更多信息请关注PHP中文网其他相关文章!

