清除浮动的方法有clearboth的方法、设置clearfix的方法、overflow的方法以及给父元素设置双伪元素的方法
在我们写代码的时候,有时因为使用了float浮动元素而导致页面中某些元素不能正确的显示,接下来在文章中将为大家详细介绍几种清除浮动的方法,具有一定的参考价值,希望对大家有所帮助。
【推荐课程:CSS课程】

浮动导致的后果:
(1)由于浮动元素脱离了文档流,所以父元素的高度无法被撑开,影响了与父元素同级的元素
(2)与浮动元素同级的非浮动元素会跟随其后,因为浮动元素脱离文档流不占据原来的位置
(3)如果该浮动元素不是第一个浮动元素,则该元素之前的元素也需要浮动,否则容易影响页面的结构显示
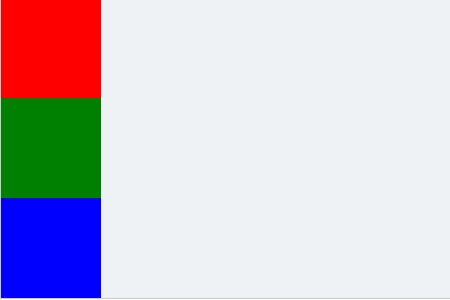
例:在一个div中设置三个div,让三个div的来撑开父元素
<style>
.box{border:1px solid #ccc;background:pink;}
.red{width:100px;height:100px;background: red;}
.green{width:100px;height:100px;background:green;}
.blue{width:100px;height:100px;background: blue;}
</style>
<body>
<div class="box">
<div class="red"></div>
<div class="green"></div>
<div class="blue"></div>
</div>效果图:

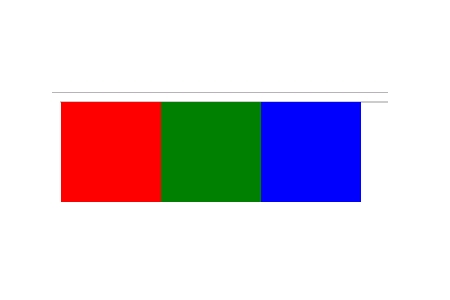
加了float:left之后,父元素无法被撑开

清除浮动的方法
(1)使用clear:both清除浮动
在代码中在放一个空的div标签,然后给这个标签设置clear:both来清除浮动对页面的影响。它的优点是简单,方便兼容性好,但是一般情况下不建议使用该方法,因为会造成结构混乱,不利于后期维护
<div style="clear: both"></div>
(2)利用伪元素clearfix来清除浮动
给父级元素添加了一个:after伪元素,通过清除伪元素的浮动,达到撑起父元素高度的目的
.clearfix:after{
content:"";
display:block;
visibility:hidden;
clear:both;
}(3)overflow方法的使用
当给父元素设置了overflow样式,不管是overflow:hidden或overflow:auto都可以清除浮动只要它的值不为visible就可以了,它的本质就是建构了一个BFC,这样使得达到撑起父元素高度的效果
.box{border:1px solid #ccc;background:#eff2f4;overflow: auto}(4)双伪元素方法的使用
通过给父元素设置双伪元素来达到清除浮动的效果
.clearfix:before,.clearfix:after {
content: "";
display: block;
clear: both;
}总结:以上就是本篇文章的全部内容了,希望通过这篇文章能够让大家对清除浮动的方法有所了解
以上是清除浮动的方法有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
 浏览器引擎多样性Apr 16, 2025 pm 12:02 PM
浏览器引擎多样性Apr 16, 2025 pm 12:02 PM当他们在2013年去Chrome时,我们失去了歌剧。与Edge今年早些时候也进行了同样的交易。迈克·泰勒(Mike Taylor)称这些变化为“减少
 每周平台新闻:Apple部署网络组件,渐进的HTML渲染,自托管关键资源Apr 16, 2025 am 11:55 AM
每周平台新闻:Apple部署网络组件,渐进的HTML渲染,自托管关键资源Apr 16, 2025 am 11:55 AM在本周的综述中,Apple进入Web组件,Instagram如何插入脚本以及一些思考的食物,以进行自托管关键资源。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器











