jQuery如何实时监听获取input输入框的值
- 藏色散人原创
- 2018-12-12 16:20:5822311浏览
jQuery实时监听获取input输入框的值,在我们日常web项目开发也常需要去实现这样的功能效果。为了作出即时动作去引导浏览者,以便提高网站的用户体验感。

下面我们就结合具体的代码示例,为大家介绍jQuery实时获取input输入框的值的实现方法。
代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery实时获取input输入框的值的示例</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#myInput").on("input", function () {
//在输入框中打印输入的值
$("#result").text($(this).val());
});
});
</script>
<p><input type="text" placeholder="请输入想说的话..." id="myInput"></p>
<div id="result"></div>
</body>
</html>这里我们首先找到id为myInput的input标签,然后通过on()方法给其赋上一个函数,这个函数方法就是先获取Input输入框的内容,然后直接赋值给id为result的div。
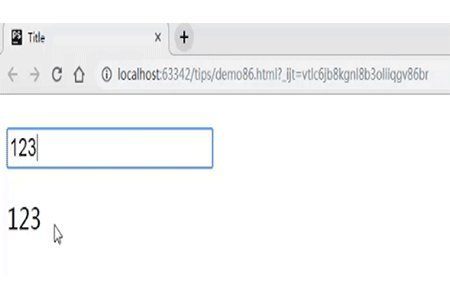
效果如下所示:

on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
text() 方法设置或返回被选元素的文本内容。
val() 方法返回或设置被选元素的 value 属性。
本篇文章就是关于jQuery实时监听获取input输入框的值的方法介绍,也很简单,希望对需要的朋友有所帮助!
以上是jQuery如何实时监听获取input输入框的值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:JS对象如何转为json格式字符串下一篇:JS怎么获取当前时间戳

