我们可以使用css clip属性来剪切元素的区域,仅保留元素的一部分可见,被留下了的可见元素部分称为剪辑区域。本篇文章就给大家介绍css clip属性是如何剪切元素的,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。

在css中,clip属性只能在设置了绝对定位:“position:absolute”或者固定定位:“position:fixed”属性的元素上起作用。它对设置了相对定位:“position:relative”或静态定位:“position:static”属性的元素上没有任何影响。
使用时clip,我们可以指定向内的偏移量,以指定要剪切的元素边缘的区域。
clip属性仅接受一个形状函数,即rect()函数,作为值。下面我们来看看rect()函数基本语法:
rect(< top >,< right >,< bottom >,< left >);
我们可以看出,rect()函数采用四个参数,这些参数分别是从元素的顶部和左侧边界向内偏移的偏移量。
顶部和底部值都定义来自顶部边界的偏移,而左边和右边值都定义来自左边边界的偏移。

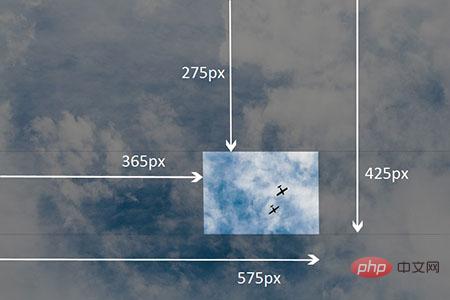
显示剪辑属性偏移量
裁剪区域或在裁剪元素后保持可见的元素部分由rect()函数的偏移量定义,rect()函数可以创建的矩形形状,如上图所示。
元素的剪切区域会把剪切区域之外的元素的任何方面(例如,内容,子项,背景,边框,文本修饰,轮廓等)剪切掉。已剪切的内容不会导致溢出。
clip属性的使用
基本语法:
clip: auto | rect() | inherit;
rect() 函数的语法:
rect(<top>, <right>, <bottom>, <left>)
9f43ca36df22477a981e12c69d554f07, ed64239f284976ac56e20ff01b31b189, 1f936ab57d903ce4e3709e40fbd37274, 2b67cd4e7cd7d40ec2240b97d7dbf47c里都是使用长度值来设置的
说明:
1、auto:该元素未被剪裁。
2、inherit:元素从其父级继承其clip值。
3、rect():指定矩形剪切区域。也就是说,它指定在剪切元素后的可见的元素区域是矩形的。
rect()函数有四个参数。这些参数可以是逗号分隔或空格分隔。
rect(< top >,< right >,< bottom >,< left >)/ *标准语法* / /* 要么 */ rect(< top > < right > < bottom > < left >)/ *向后兼容语法* /
rect()函数还接受关键字auto作为偏移量。值auto表示裁剪区域的给定边缘将与元素的边界框的边缘相同。
rect()函数的参数:顶部,右侧,底部和左侧偏移也接受负长度值。
例:元素的部分垂直地保持在“40px”和“150px”之间,并且水平地保持在“80px”和“260px”之间
img {
clip:rect(275px,575px,425px,365px);
}效果图:

显示剪切元素后的可见区域示例
在Internet Explorer 4到7支持较旧的空格分隔语法,因此为了确保剪辑在这些浏览器中有效,我们可以两种方法都写上:
img {
clip:rect(40px 260px 150px 80px); / * IE 4到7 * /
clip:rect(40px,260px,150px,80px); / * IE8 +和其他浏览器* /
}clip属性的示例:
html代码:
<div class="container">
<p>
在四个图像上悬停,以查看它们的剪辑区域展开。
</p>
<div class="element element-1">
<img src="images/cat-1.jpg" alt="">
</div>
<div class="element element-2">
<img src="images/cat-4.jpg" alt="">
</div>
<div class="element element-3">
<img src="images/cat-3.jpg" alt="">
</div>
<div class="element element-4">
<img src="images/cat-2.jpg" alt="">
</div>
</div>css代码:
.container {
margin: 40px auto;
width: 300px;
position: relative;
}
.element {
width: 300px;
height: 300px;
z-index: 0;
position: absolute;
-webkit-transition: clip .4s ease-in-out, z-index .2s linear .4s;
transition: clip .4s ease-in-out, z-index .2s linear .4s;
}
img {
max-width: 100%;
}
.element-1 {
background-color: #2c3e50;
clip: rect(0px, 150px, 150px, 0px);
}
.element-2 {
background-color: #f39c12;
clip: rect(0px, 300px, 150px, 150px);
}
.element-3 {
background-color: #16a085;
clip: rect(150px, 150px, 300px, 0px);
}
.element-4 {
background-color: #8e44ad;
clip: rect(150px, 300px, 300px, 150px);
}
.element:hover {
z-index: 1;
-webkit-transition: clip .4s ease-in-out .2s, z-index .2s linear;
transition: clip .4s ease-in-out .2s, z-index .2s linear;
clip: rect(0px, 300px, 300px, 0px);
}效果图:

浏览器支持度
所有主流浏览器都支持clip属性:Chrome,Firefox,Safari,Opera,Internet Explorer以及Android和iOS。
Internet Explorer版本7回到4支持旧的空格分隔rect()语法。从IE8开始支持标准的逗号分隔语法。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是css如何剪切元素?clip属性的使用的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具






