css如何使用伪元素
- 云罗郡主原创
- 2018-11-28 15:36:003884浏览
css伪元素是什么?css伪元素用来干啥?相信很多人都想听说过css伪元素,但是不知道是干什么的,下面我们来讲述一下css如何使用伪元素?

css伪元素是什么?
css中的伪元素就是对某个选择器的文字添加一些特殊的样式,伪元素并不是真正的元素,只是和其他元素没有什么太大的差别,也不存在文档中,例如代码如下:
p:first-line
{
background-color:yellow;
}效果如下:

css伪元素有哪些?
css伪元素有很多,其中就包括first-line,before等。

我们为什么需要伪元素?
伪元素是对指定文档之外的抽象,比如,文档设计不能访问元素中的第一个字和第一行的机制,就会使用伪元素去引用它们,还可以给不存在的内容进行添加样式。
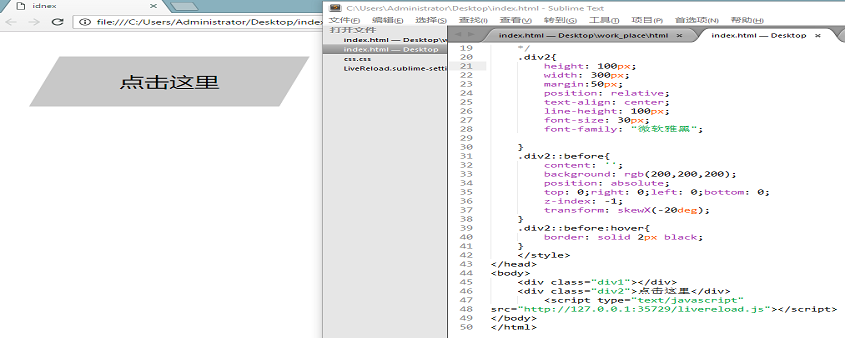
css如何使用伪元素?
css的伪元素是使用两个冒号,是为了和其他伪类区别开来。
hey::before{
}
hey::after{
}以上就是对css如何使用伪元素的全部介绍,如果你想了解更多有关CSS3教程,请关注php中文网。
以上是css如何使用伪元素的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

