CSS flex根据内容更改高度的实现方法:首先创建一个HTML示例文件;然后创建一些div以及文字内容;最后通过“align-items:baseline;”属性实现高度的变化即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
flexbox是一个从CSS3添加的布局模块,专门用于列和布局,本篇文章就来给大家分享一下如何使用CSS的flex根据内容更改高度。
话不多说,我们直接进入正题~
如何根据flex的内容更改高度
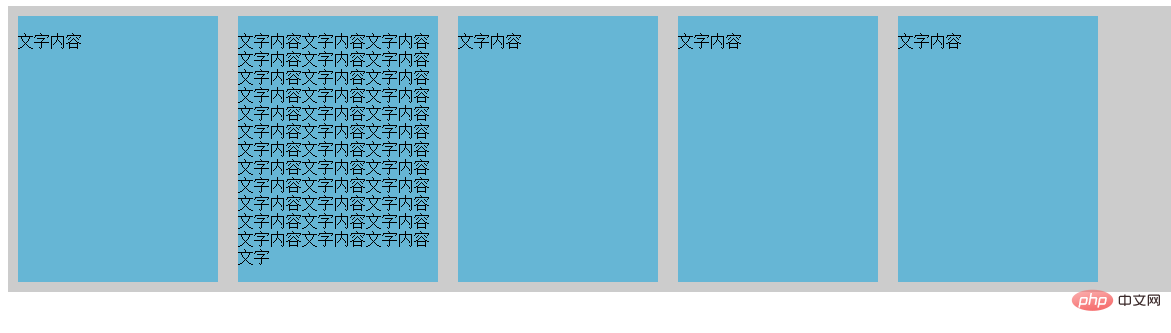
flexbox的一个默认特性是为每列都设置一个高度。
如图所示

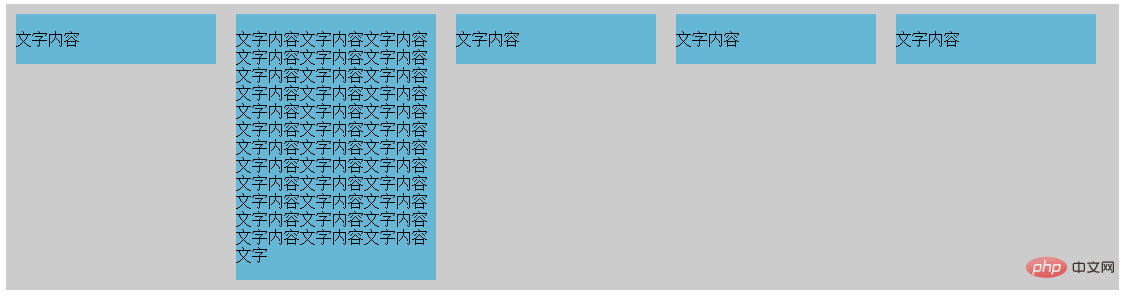
有一个属性可以实现高度的变化,就是, align-items: baseline;要应用的部分是指定display:flex的父元素;
我们来看一个具体的例子
代码如下:
HTML
<div class="container"> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> </div>
CSS
.container{
display: flex;
background: #ccc;
flex-wrap: wrap;
align-items: baseline;
}
.box{
width: 200px;
margin: 10px;
background-color: #66b6d5;
}在浏览器上显示的效果如下:

本篇文章到这里就全部结束了,更多相关精彩内容大家可以关注php中文网的CSS3视频教程栏目来进一步的学习!!!
以上是CSS的flex怎么根据内容更改高度的详细内容。更多信息请关注PHP中文网其他相关文章!
 每周平台新闻:CSS :: Marker伪元素,预先渲染的Web组件,向您的网站添加WebmentionApr 19, 2025 am 11:25 AM
每周平台新闻:CSS :: Marker伪元素,预先渲染的Web组件,向您的网站添加WebmentionApr 19, 2025 am 11:25 AM在本周的综述中:datepickers正在让键盘用户头痛,一个新的Web组件编译器,有助于与Fouc进行战斗,我们终于获得了造型列表项目标记,以及在您的网站上获得网络攻击的四个步骤。
 每周平台新闻:HTML在搜索控制台,全局脚本范围中的HTML检查,Babel Envs添加默认查询查询Apr 19, 2025 am 11:18 AM
每周平台新闻:HTML在搜索控制台,全局脚本范围中的HTML检查,Babel Envs添加默认查询查询Apr 19, 2025 am 11:18 AM在本周的Web平台新闻世界中,Google搜索控制台可以更轻松地查看爬行的标记,我们了解到自定义属性


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具











