JavaScript中如何使用正则表达式
- 清浅原创
- 2018-11-24 10:21:245101浏览
今天将和大家分享有关JavaScript中正则表达式的知识,有一定参考价值,希望对大家有所帮助。
正则表达式又称规则表达式(Regular Expression)常常简写为regex、regexp或RE。正则表达式通常被用来检索、替换那些符合某个模式(规则)的文本,也就是可以用来检查一个串是否含有某种子串、将匹配的子串替换或者是从某个串中取出符合某个条件的子串等。
reg.test( ); 判断这个字符串有没有符合要求的片段,返回结果只有true和false。
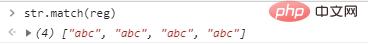
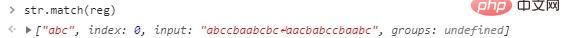
str.match( ); 可以把所有东西都匹配出来返回,比上一种方法更直观,还会告诉我们返回了多少个。
语法
(1)正则表达式字面量
用以检测是否含有所规定的片段
可以通过regex.test方法测试目标字符串是否和这个模板匹配
var reg = /pattern/; 例 var reg=/abc/; var str="abcdef"

但是如果str中改为“str="abdcef",则返回的为false,因为字符串的顺序已经不一样了所以不匹配
(2)new RegExp()
对字符串进行检索、匹配、替换
i:在匹配过程中,忽略大小写
var reg=/abc/i; var str="abCdef"

g:在匹配过程中,匹配全局
var reg=/abc/g; var str="abccbaabcbcaacbabccbaabc"

m:在匹配过程中,匹配多行
var reg=/abc/m; var str="abccbaabcbca\nacbabccbaabc"

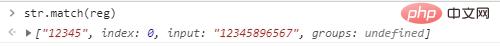
^:匹配的字符串一定要是模板开头
var reg=/^123457/; var str="12345896567";

注意:当^在括号外时表示非
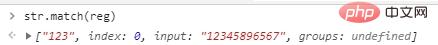
[]:匹配(括号里面的范围)一个字符
var reg=/[12345][12345]/; var str="12345896567";

(3)正则表达式中的元字符
含义是:拥有特殊含义的字符:
\w 代表[0-9A-z_]
\W === [^\w]
\d代表[0-9]
\D===[^\d]
\s代表空白字符
\S===[^\s]
\b 代表单词边界
\B 代表非单词边界
(4)贪婪匹配原则
n? 匹配任何包含零个或一个 n 的字符串。这个变量 0 或 1 个一匹配。
n{X} 匹配包含 X 个 n 的序列的字符串
{}里面写需要匹配多少个
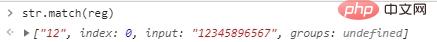
var reg=/\d{3}?/;
var str="12345896567";
n{X,Y} 匹配包含 X 至 Y 个 n 的序列的字符串
n{X, } 匹配包含至少 X 个 n 的序列的字符串
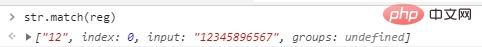
var reg=/\d{2,3}?/;
var str="12345896567";
总结:以上就是有关正则表达式知识的基本介绍了,希望通过这篇文章,大家能对正则表达式有所了解。
以上是JavaScript中如何使用正则表达式的详细内容。更多信息请关注PHP中文网其他相关文章!

