如何用node批量压缩html页面?
- 云罗郡主转载
- 2018-11-21 16:03:552395浏览
本篇文章给大家带来的内容是关于如何用node批量压缩html页面,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近在写一个用了layui的后台管理系统。因为某些原因,html,css,js都写在。html里,并且没有用到别的打包工具。所以写了一个用node命令批量压缩页面并且混淆js的小工具。
node安装html-minifier
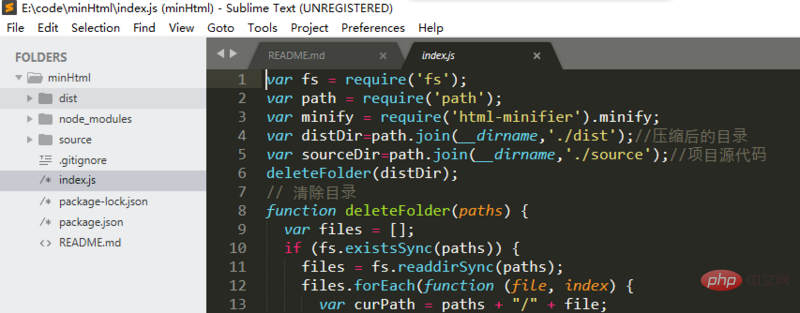
目录结构如下,可自行更改。

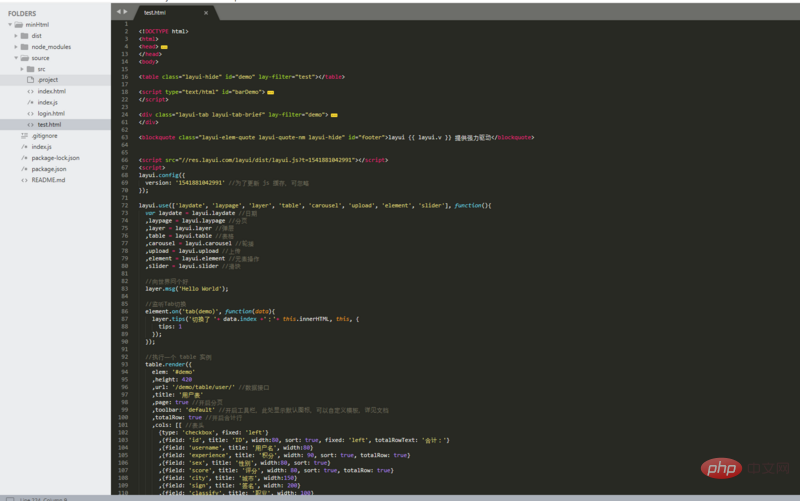
压缩前代码:
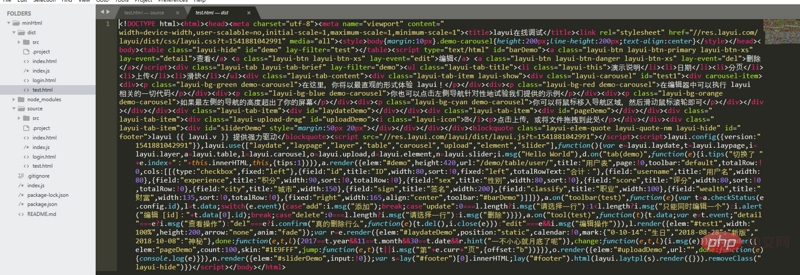
压缩后代码:

运行node index命令后,source目录下的所有html页面都会被批量压缩。
以上就是对如何用node批量压缩html页面的全部介绍,如果您想了解更多有关JavaScript教程,请关注PHP中文网。
以上是如何用node批量压缩html页面?的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:segmentfault.com。如有侵权,请联系admin@php.cn删除

