如何使用node批量压缩html页面(附源码)
- 不言转载
- 2018-11-20 14:32:042641浏览
本篇文章给大家带来的内容是关于如何使用node批量压缩html页面(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近在写一个用了layui的后台管理系统。因为某些原因,html,css,js都写在.html里,并且没有用到别的打包工具。所以写了一个用node命令批量压缩页面并且混淆js的小工具。
node安装html-minifier
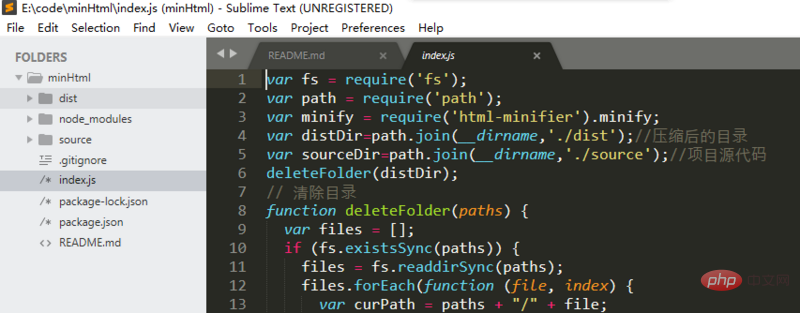
目录结构如下,可自行更改。

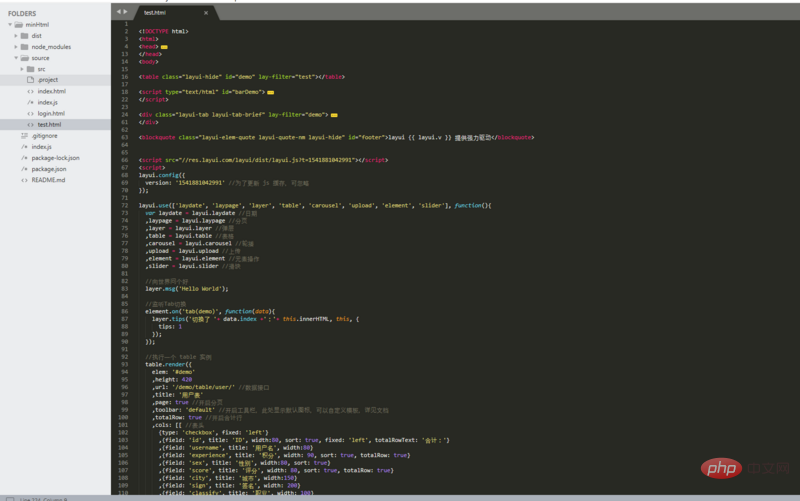
压缩前代码

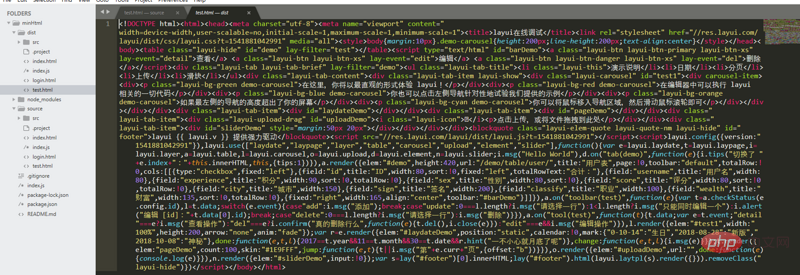
压缩后代码

运行node index命令后,source目录下的所有html页面都会被批量压缩,
看是不是压缩的明明白白的了。
代码github地址
以上是如何使用node批量压缩html页面(附源码)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:segmentfault.com。如有侵权,请联系admin@php.cn删除

