JavaScript中==和===的区别是什么
- 青灯夜游原创
- 2018-11-19 17:27:254473浏览
本篇文章我们给大家带来的内容是介绍JavaScript中==和===运算符之间的区别是什么?有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们要知道:JavaScript中'=='运算符表示抽象相等;而,'===='运算符表示严格相等。
下面我们来看看JavaScript中==和===运算符的区别是什么?
'=='运算符会在进行相等比较之前会进行必要值的类型转换。简单来说,就是先把值转换为一样的类型再进行相等比较。就算比较的值的类型不相同,也可以通过强制转换类型成一样的,不会发生错误。
'===='运算符,它不会执行类型转换,因此如果两个值不是相同类型,那么当比较时,它将返回false。如果比较两个变量,它们的类型彼此不兼容,则会产生编译错误。
例1:数字9和字符“9”比较
<script> // 字符 "3" 被转换成 数字 3 //因此返回 true document.write(9 == "9"); // 换行 document.write('<br>') // 这里没有类型转换发生, // 因此返回 false document.write(9 === "9"); </script>
运行结果:

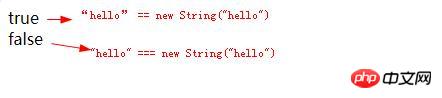
例2:字符串文字和字符串对象比较
<script>
// 字符串对象类型转换为字符串文字
// 因此,返回 true
document.write("hello" == new String("hello"));
// 换行
document.write('<br>')
// 没有进行类型的强制转换
//因此,返回 false
document.write("hello" === new String("hello"));
</script>运行结果:

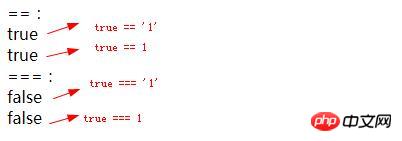
例3:布尔类型与字符串
<script>
document.write('==:<br>');
// 这里 字符“1” 被转换为true(布尔类型)
// 因此,返回 true
document.write(true == '1');
document.write('<br>')
// 这里 数字1 被转换为true(布尔类型)
// 因此,返回 true
document.write(true == 1);
document.write('<br>')
// 没有类型转换,因此 返回 false
document.write('==:<br>');
document.write(true === '1');
document.write('<br>')
document.write(true === 1);
</script>运行结果:

说明:
1、对于string,number等基础类型比较时,==和===是有区别的
==,是进行“值”的比较;===,是进行“值”和类型的比较,必须值”和类型都一致,才会返回true。
2、对于Array,Object等高级类型比较时,==和===是没有区别的
3、基础类型与高级类型比较时,==和===是有区别的
对于==,会将高级转化为基础类型,是进行“值”比较
对于===,因为类型不同,所以结果为false
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是JavaScript中==和===的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

