javascript如何实现值的类型转换
- 青灯夜游原创
- 2018-11-17 15:58:332684浏览
本篇文章给大家介绍使用javascript进行值的类型转换的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
JavaScript是松散类型的语言,大多数情况下,运算符和函数会自动将值转换为正确的类型(隐式转换);但也有一些情况需要显式的进行类型转换。【相关视频教程推荐:JavaScript教程】
隐式转换
JavaScript中有各种运算符和函数,它们自动将值转换为正确的类型,如JavaScript中的alert()函数接受任何值并将其转换为字符串。但是各种运算符会产生类似'+'运算符的问题。
例:
输入: “2”+“3”
输出: “23”
在这种情况下,这里的“+”运算符代表字符串连接。
但是,输入“3” - “1”就会通过使用“隐式转换”就会给出输出结果:2。
下面我们来看看隐式转换的简单代码示例:
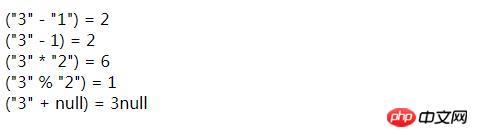
代码1:此代码显示JavaScript中的隐式类型转换。
<script>
document.write('("3" - "1") = ' + ("3" - "1") + "<br>");
document.write('("3" - 1) = ' + ("3" - 1) + "<br>");
document.write('("3" * "2") = ' + ("3" * "2") + "<br>");
document.write('("3" % "2") = ' + ("3" % "2") + "<br>");
document.write('("3" + null) = ' + ("3" + null) + "<br>");
</script>运行后,输出:

显式转换
虽然JavaScript提供了多种方法可以将数据从一种类型转换为另一种类型,但有两种最常见的数据转换方式:
1、将值转换为字符串
2、将值转换为数字
3、将值转换为布尔类型
下面我们就来看看javascript是如何实现这两种最常见的数据转换方式的。
将值转换为字符串:
使用String()或toString()函数将值转换为字符串。
String()函数
语法:
String(value);
例:
先使用 typeof value查看值的类型。
在使用String)函数进行转换,在查看值的类型
let value = true; alert(typeof value); // 显示值为:boolean类型 value = String(value); // 现在,值“true”是一个字符串类型 alert(typeof value); // 显示值为:string类型
运行:

toString()函数
语法:
variableName.toString(base)
例:
输入:
var v = 1555;
var s = v.toString();
输出:
现在s包含的值是字符串类型:“1555”。
代码2:
下面的代码将数字转换为字符串,布尔值转换为字符串,日期转换为字符串。
<script>
// 分别定义编号:v和日期:d
var v = 123;
var d = new Date('1995-12-17T03:24:00');
// 数转换为字符串
document.write(" String(v) = " + String(v) + "<br>");
// 数转换为字符串
document.write(" String(v + 11) = " + String(v + 11) + "<br>");
document.write(" String( 10 + 10) = " + String(10 + 10) + "<br>");
// 布尔值转换为字符串
document.write(" String(false) = " + String(false) + "<br>");
// 日期转换为字符串
document.write(" String(d) = " + String(d) + "<br>");
</script>输出:

将值转换为数字:
我们可以使用JavaScript中的Number()函数将值转换为数字。它可以将任何数字文本和布尔值转换为数字。如果是非数字字符串,它会将其转换为NaN(非数字)。
语法:
Number(valueToConvert)
示例:
代码1:下面的代码将数字文本,日期和布尔值转换为数字。
<script>
// 分别定义编号:v和日期:d
var v = "144";
var d = new Date('1995-12-17T03:24:00');
// 字符串转换为数字
document.write(" Number(v) = " + Number(v) + "<br>");
//布尔值转换为数
document.write(" Number(false) = " + Number(false) + "<br>");
document.write(" Number(true) = " + Number(true) + "<br>");
// 日期转换为数字
document.write(" Number(d) = " + Number(d) + "<br>");
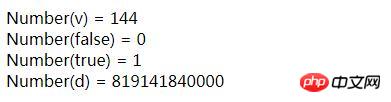
</script>运行输出:

代码2:如果字符串是非数字,则将其转换为NaN,空格字符串或空字符串将转换为0。
<script>
// 指定空字符串
var v = "";
// 分配空白空间
var d = " ";
// 分配非数字串
var s = "GeeksforGeeks";
// 输出 数的转换值
document.write(" Number(v) = " + Number(v) + "<br>");
document.write(" Number(d) = " + Number(d) + "<br>");
document.write(" Number(s) = " + Number(s) + "<br>");
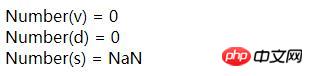
</script>运行,输出:

将值转换为布尔类型
布尔转换是最简单的。
它发生在逻辑运算中,但也可以通过调用手动执行Boolean(value)。
转换规则:
1、直观“空”的值,例如0,空字符串null,undefined并且NaN变为false。
2、其他的值变为true。
语法:
Boolean(value)
示例:
// 数字转换为布尔值
document.write("Boolean(0) = " + Boolean(0) + "<br>");
document.write("Boolean(1) = " +Boolean(1) + "<br>");
document.write("Boolean(2) = " + Boolean(2) + "<br>");
// 字符串转换为布尔值
document.write(" Boolean('hello') = " + Boolean('hello') + "<br>");
document.write(" Boolean('') = " + Boolean('') + "<br>");输出:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是javascript如何实现值的类型转换的详细内容。更多信息请关注PHP中文网其他相关文章!

