盒模型与BFC的深入讲解
- 不言转载
- 2018-11-14 09:30:212546浏览
本篇文章给大家分享的内容是关于盒模型以及BFC,有需要的朋友可以参考一下,希望可以帮助到有需要的朋友
标准盒模型与IE盒模型
开发者们都知道,由于历史遗留问题与既定标准的发展,存在着两个css盒模型。即W3C的标准盒模型以及IE的怪异盒模型。在css中,可以用box-sizing去定义元素的盒模型。
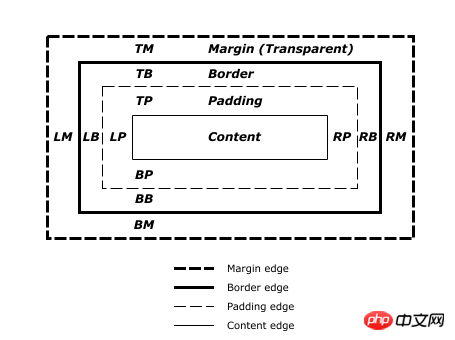
比较这两个盒模型的差异之前,我们先来看一张图:

先不讨论宽高,我们把一个元素的组成分为:content、padding、border、margin。
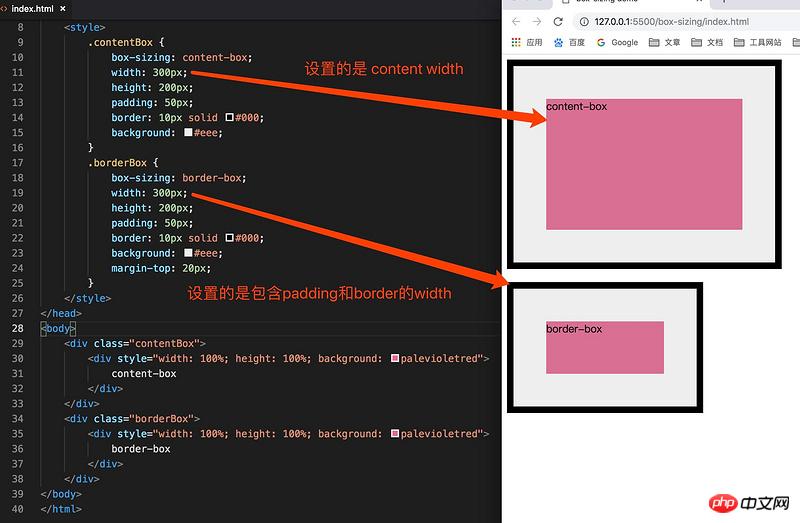
标准盒模型(box-sizing: content-box),即W3C标准中默认的盒模型。它规定,一个元素的宽高并不包含padding和border,那么它在渲染时的宽高计算公式如下:
width = content width; height = content height;
IE盒模型(box-sizing: border-box),则恰恰相反,它的宽高实际上是包含padding和border的,所以
width = content width + padding + border; height = content height + padding + border;

至此,两种盒模型的区别应该挺明白的了吧。接下来我们讲讲有关BFC的东西。
什么是BFC
BFC,即 Block Formatting Context 直译为 “块级格式化上下文”。MDN上的定义为:
A block formatting context is a part of a visual CSS rendering of a Web page. It is the region in which the layout of block boxes occurs and in which floats interact with other elements.
其是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域
深入了解 BFC 之前,我们看看,什么是 “外边距重叠”。
外边距重叠(Collapsing margins),指的是毗邻的两个或多个外边距 (包括父子元素) 会合并成一个外边距。其中所说的 margin 毗邻,可以归结为以下两点:
这两个或多个外边距没有被非空内容、padding、border 或 clear 分隔开。
这些 margin 都处于普通流中。
BFC原理
浮动定位和清除浮动时只会应用于同一个BFC内的元素
浮动不会影响其它BFC中元素的布局,而清除浮动只能清除同一BFC中在它前面的元素的浮动
外边距折叠也只会发生在属于同一BFC的块级元素之间
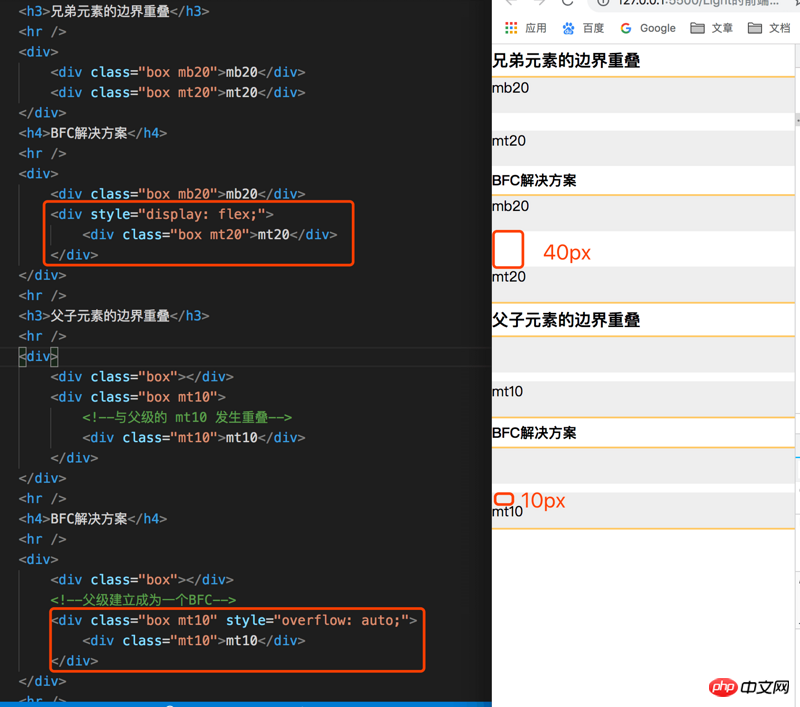
因此,我们常常通过建立BFC来防止外边距重叠的发生。
建立BFC
通过以下方式可以使元素成为一个BFC:
浮动(float的值不为none)
绝对定位元素(position的值为absolute或fixed)
行内块(display为inline-block)
表格单元(display为table、table-cell、table-caption等HTML表格相关属性)
弹性盒(display为flex或inline-flex)
overflow不为visible

BFC其他应用场景
1、由于BFC在计算高度时,其所包含的所有元素,包括浮动元素都是参与计算的。所以甚至可以使用BFC来达到清除浮动的效果。

创建BFC之后:

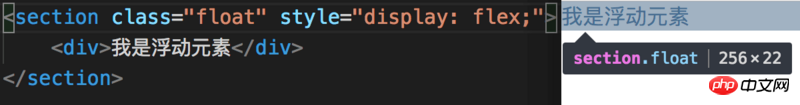
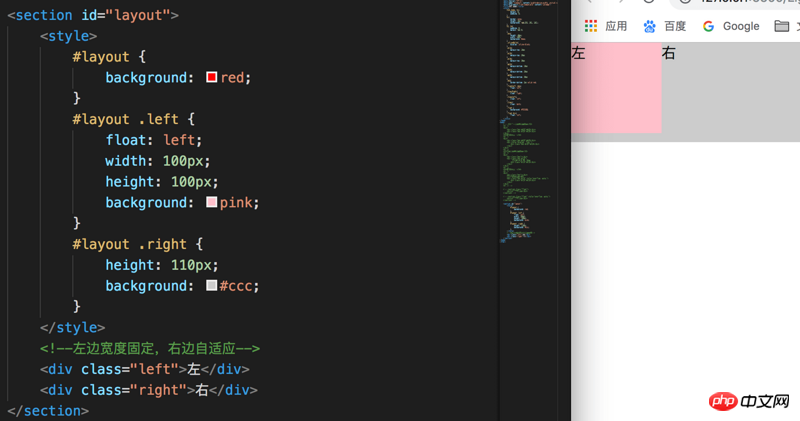
2、由于BFC与float元素是不会发生重叠的,根据这个特性,可以做到自适应两栏布局。由于左边元素浮动,造成右边元素的背景沾满了整个容器。

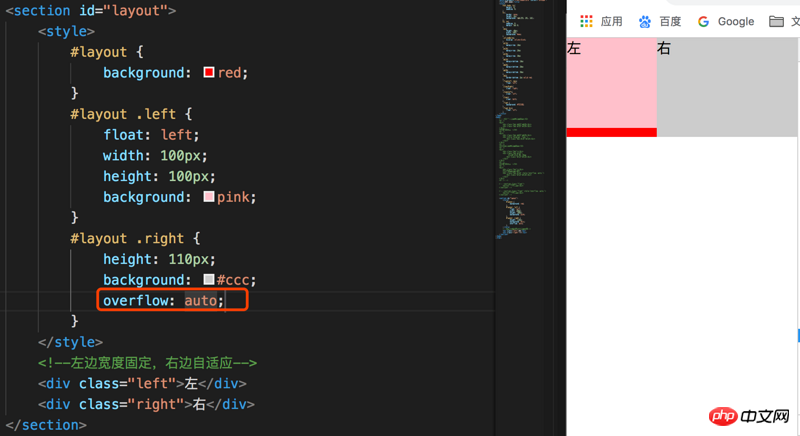
将右边元素改成BFC之后:

以上是盒模型与BFC的深入讲解的详细内容。更多信息请关注PHP中文网其他相关文章!

