如何理解BFC-块格式化上下文(图文)
- 不言原创
- 2018-07-25 11:43:551784浏览
本篇文章分享给大家的内容是关于如何理解BFC-块格式化上下文(图文),内容很详细,接下来我们就来看看具体的内容,希望可以帮助到大家。
BFC概念
BFC(block formatting context)块格式化上下文, 是Web页面块级元素布局及浮动元素彼此交互的区域。BFC是一个独立的布局环境,(实际页面渲染时是不可见的),由BFC构建的区域其内部元素的布局是不受外界的影响的,利用这个特性可用来消除浮动元素对其非浮动的兄弟元素和其子元素带来的影响。在BFC中元素从顶端开始垂直地一个接一个地排列,两个元素之间的垂直的间隙是由他们的margin 值所决定的。在一个BFC中,两个相邻的块级元素的垂直外边距会产生折叠。(后面详细解释)
形成BFC的条件:
1.浮动、绝对定位、fixed定位,这些方式都能让元素脱离文档流形成独立的BFC。
2.display:inline-block/table-cells/table-captions/inline-flex(非块级元素的块容器元素)
3.overflow:auto/hidden/scroll
overflow属性本身并没有什么特别之处,但是是会产生BFC创造独立布局环境,使元素不受浮动元素的影响。
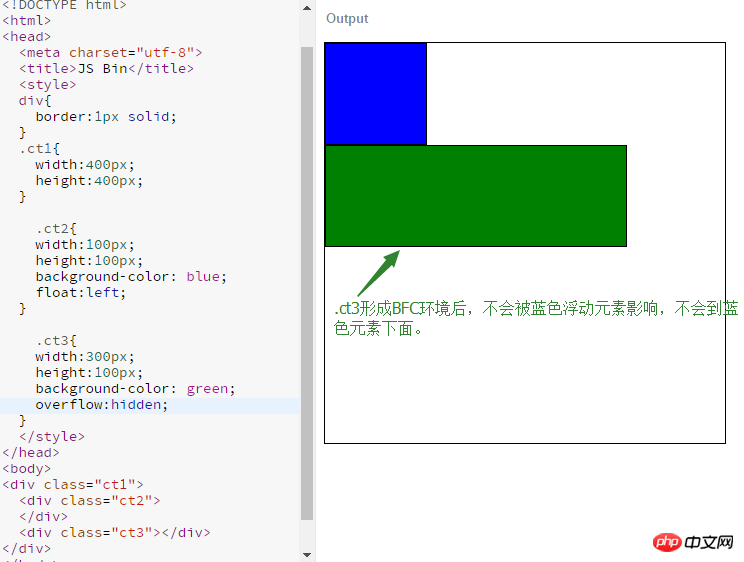
使用BFC清除浮动效果示例:

BFC的作用:
1.清除浮动带来的副作用(将浮动限定在BFC区域中)
2.撑开父元素(包住浮动元素) 清除浮动就是撑开父元素
3.阻止外边距合并
4.BFC独立性可用来布局
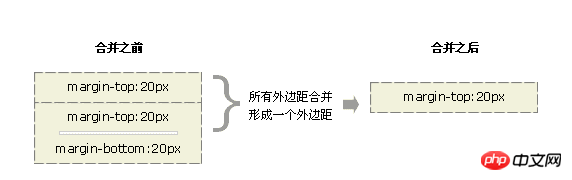
关于margin合并
margin合并出现的三个场景:
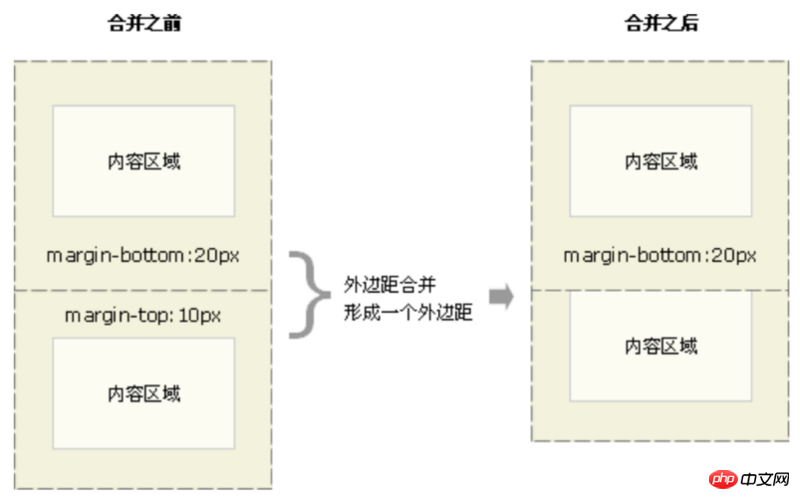
1.同一个BFC环境中,处于普通文档流中的垂直相邻元素的外边距合并。
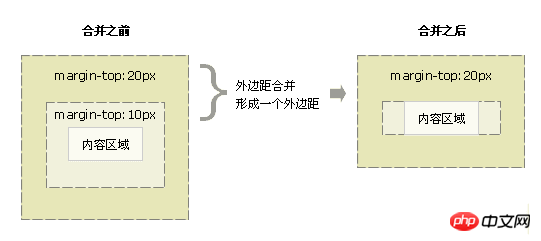
2.父子元素的外边距合并。

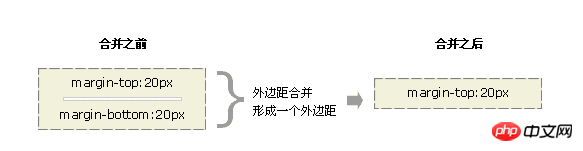
3.空元素自身的外边距合并。
如果这个外边距遇到另一个元素的外边距,它还会发生合并

margin合并规则:
1.两个margin都是正值的时候,取两者的最大值;
2.当 margin 都是负值的时候,取的是其中绝对值较大的,然后,从0位置,负向位移;
3.当有正有负的时候,先取出负 margin 中绝对值中最大的,然后和正 margin 值中最大的 margin 相加。
所有毗邻的margin要一起参与运算,不能分步进行。
阻止相邻元素外边距合并的方法:
1.被非空内容、padding、border 或 clear 分隔开。
2.不在一个普通流中或用BFC分割开。
3.让margin在垂直方向上不毗邻。
相关推荐:
以上是如何理解BFC-块格式化上下文(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!

