Div垂直居中效果怎么实现
- 藏色散人原创
- 2018-11-09 15:52:2310568浏览
本篇文章主要给大家介绍实现div垂直方向居中的方法。
网页设计中div各种居中布局,是html/css初学者们最为基础且需要掌握的知识技能。div水平居中效果我们在之前的文章中有为大家介绍过,想必新手朋友们也都已经掌握了解了。
下面我们就继续结合简单的示例给大家介绍div内容垂直居中的实现方法。
推荐参考学习:《html教程》
div垂直居中代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Div垂直居中</title>
</head>
<body>
<div style="line-height: 500px;height: 500px;width: 500px; background: red;">
PHP中文网
</div>
</body>
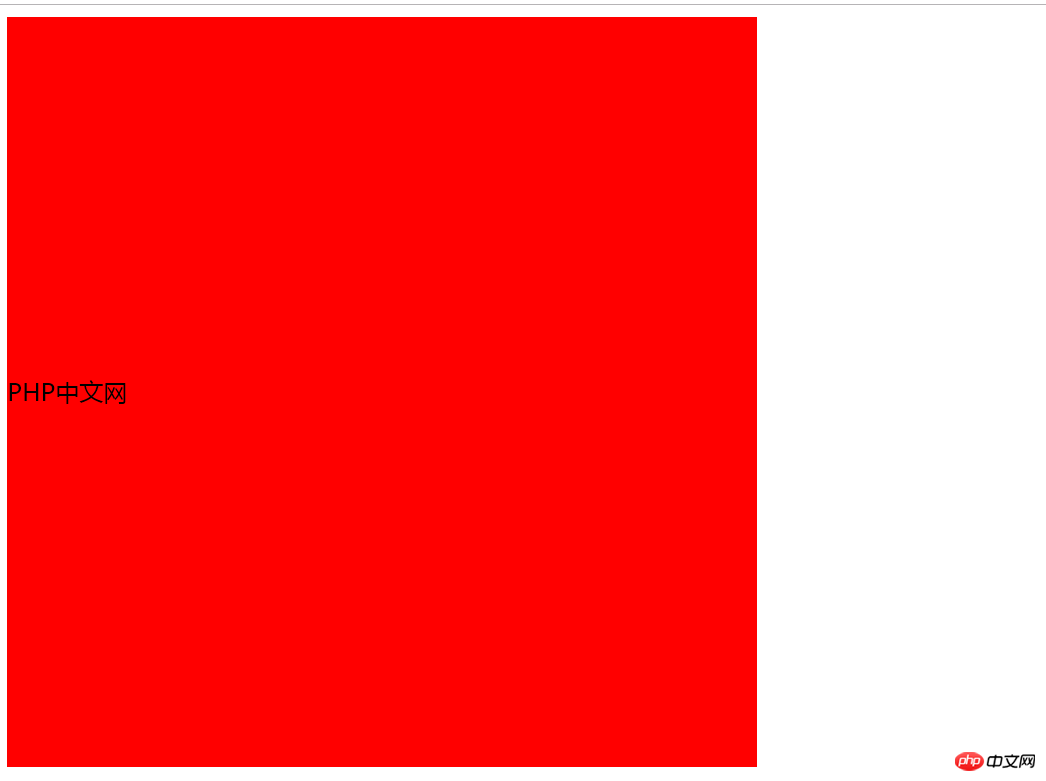
</html>前台效果如下图所示:

如图所示,div中的文字垂直居中。其中主要的属性就是line-height。
line-height 属性设置行间的距离(行高即垂直方向)。
line-height属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。原始数字值指定了一个缩放因子,后代元素会继承这个缩放因子而不是计算值。
如果我们这里将设置的高度height:500px,改为200px,那么呈现效果如下:

如果我们这里不设置高度height但是设置line-height: 200px;,效果就如下所示:

此时我们可以测量发现红色背景的div的高度为400px。
line-height和height区别:
简单得说,line-height是行高的意思,height则是定义元素自身的高度。
综上所述,当我们想要实现div内容垂直居中效果,需要使line-height和height值保持一致。
本篇文章就是关于div垂直居中的实现方法介绍,也是非常简单易懂的,希望对需要的朋友有所帮助!
以上是Div垂直居中效果怎么实现的详细内容。更多信息请关注PHP中文网其他相关文章!

