js try ... catch语法结构有什么用?try ... catch详解
- 青灯夜游原创
- 2018-11-08 18:01:237626浏览
本篇文章给大家带来的内容是js try ... catch语法结构有什么用?try ... catch详解。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
一、try ... catch的基本语法
try..catch构造主要有两个块:try{}和catch(err){}:
try{
//在这里运行代码
//抛出错误
}
catch(err){
//在这里处理错误
}工作原理如下:
1、首先,执行代码try {...}。
2、如果没有错误,则忽略catch(err){....},执行完try {...}后就跳过catch(err){....},直接执行下一条语句。
3、如果发生错误,则try停止执行,开始执行catch(err){...}。err变量(可以自己任意定义)包含一个错误对象,详细说明了所发生的事情。
二、错误对象
发生错误时,JavaScript会生成一个包含有关它的详细信息的对象。然后将该对象作为参数传递给catch,例:
try {
// ...
} catch(err) { // <-- "错误对象",“err”可以用可以用任意词代替
// ...
}对于所有内置错误,catch块内的错误对象有两个主要属性:
name
错误名称,对于一个未定义的变量来“引用错误”。
message
有关错误详细信息的文本消息。
大多数环境中还有其他非标准属性。最广泛使用和支持的一个是:
stack
当前调用堆栈:一个字符串,其中包含导致错误的嵌套调用序列的信息(目的是用于调试的)。
例如:
try {
lalala; // 错误,变量未定义!
} catch(err) {
alert(err.name); // 引用错误
alert(err.message); // Lalala变量没有定义
alert(err.stack); //引用错误:Lalala变量没有定义在…
// 也可以作为整体显示错误
// “name: message”:可以将错误转换为字符串
alert(err); // ReferenceError: lalala is not defined
}三、使用“try ... catch”
让我们来探索一个真实的用例try..catch。
html代码:
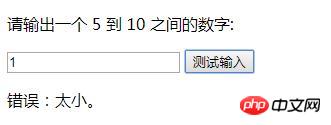
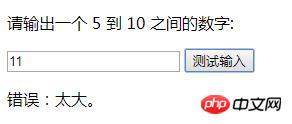
<p>请输出一个 5 到 10 之间的数字:</p> <input id="demo" type="text"> <button type="button" onclick="myFunction()">测试输入</button> <p id="mess"></p>
js代码:
function myFunction() {
try {
var x = document.getElementById("demo").value;
//取元素的值
if(x == "") throw "值为空";
//根据获取的值, 抛出错误
if(isNaN(x)) throw "不是数字";
if(x > 10) throw "太大";
if(x < 5) throw "太小";
} catch(err) {
var y = document.getElementById("mess");
//抓住上面throw抛出的错误, 给p标签显示
y.innerHTML = "错误:" + err + "。";
}
}运行后的效果图:


四、try…catch…finally
try…catch构造还有一个代码子句:finally。
如果它存在,它会在所有情况下运行:
1、在try之后,如果没有错误,
2、在catch之后,如果有错误
扩展语法如下所示:
try {
... 尝试执行代码 ...
} catch(e) {
... 处理错误 ...
} finally {
... 始终执行 ...
}尝试运行此代码:
try {
alert( 'try' );
if (confirm('犯错误了?')) BAD_CODE();
} catch (e) {
alert( 'catch' );
} finally {
alert( 'finally' );
}代码有两种执行方式:
如果你对“犯错误了?”,回答“是(确定)”,那么执行try -> catch -> finally。
如果你说“不(取消)”,那么try -> finally。
finally表明当我们在try..catch之前开始做某事,并且想要在任何结果的情况下完成它时,就需要使用该子句。
例如,我们想要测量Fibonacci数函数所花费的时间fib(n)。当然,我们可以在运行之前开始测量并在之后完成测量。但是如果在函数调用期间出现错误怎么办?特别是,fib(n)下面的代码中的实现返回负数或非整数的错误。
finally无论如何,该条款都是完成测量的好地方。
这里finally保证在两种情况下都能正确测量时间 - 如果成功执行fib并且出现错误:
let num = +prompt("输入正整数?", 35)
let diff, result;
function fib(n) {
if(n < 0 || Math.trunc(n) != n) {
throw new Error("不能是负的,且必须是整数。");
}
return n <= 1 ? n : fib(n - 1) + fib(n - 2);
}
let start = Date.now();
try {
result = fib(num);
} catch(e) {
result = 0;
} finally {
diff = Date.now() - start;
}
alert(result || "发生错误");
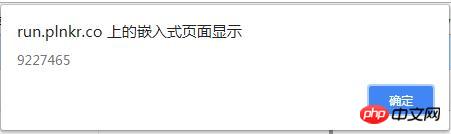
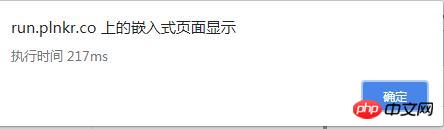
alert(`执行时间 ${diff}ms`);当我们输入35时:



当我们输入-1时:



两次测量均正确完成。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助,相关视频教程推荐:JavaScript教程!
以上是js try ... catch语法结构有什么用?try ... catch详解的详细内容。更多信息请关注PHP中文网其他相关文章!

