js的try ... catch语句是什么?怎么使用?
- 青灯夜游原创
- 2018-11-08 16:33:485063浏览
js的try ... catch语句是什么?本篇文章就给大家介绍一下js try ... catch语句,让大家了解try ... catch语句的简单用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
一、js try ... catch语句是什么?有什么作用?
无论我们在编程方面有多么出色,有时我们的脚本都会出错。它们可能是因为我们的错误,意外的用户输入,错误的服务器响应以及其他数千个原因而发生的。
通常,如果出现错误了,脚本就会“dies”(立即停止),并将其错误信息放到控制台(报错)。
但是有一种语法结构:try..catch语句,它允许我们“捕获”错误,而不是立即停止,做一些更合理的事情。
因此可以说try ... catch语句是一种错误处理的语法结构,用来捕捉错误的。【相关视频教程推荐:JavaScript教程】
二、try ... catch语句的使用
1、“try ... catch”语法
该try..catch构造有两个主要块:try和catch:
try {
// code...
} catch (err) {
// 错误处理
}它的工作原理如下:
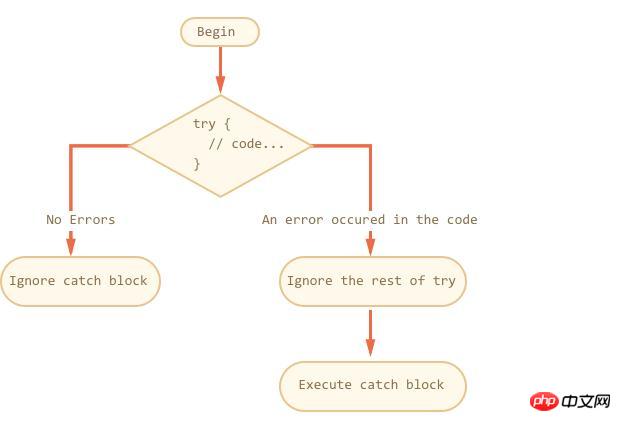
1、首先,执行代码try {...}。
2、如果try {...}里的代码没有错误,则catch(err)会被忽略;try 执行结束后会跳过catch,执行下一条语句。
3、如果发生错误,则try停止执行,控制流程开始执行catch(err)。该err变量(可以使用任何名称为它)包含了所发生的事情的细节错误对象。

因此,try {…}块内的错误不会杀死脚本:我们有机会处理它catch。
2、try ... catch的简单示例
让我们通过简单示例来看看try ... catch的使用:
1)、一个没有错误的例子:显示alert (1)和(2):
try {
alert('试运行开始'); // (1) <--
// ...这里没有错误
alert('试运行结束'); // (2) <--
} catch(err) {
alert('catch被忽略了,因为没有错误'); // (3)
}
alert("...然后继续执行");2)、有错误的示例:显示alert (1)和(3):
try {
alert('试运行开始'); // (1) <--
lalala; // 错误,变量未定义!
alert('尝试结束(从未达到)'); // (2)
} catch(err) {
alert('错误发生了!'); // (3) <--
}
alert("...然后继续执行");注意:
1、try..catch 仅适用于运行时错误
2、try..catch只能抓取同步工作时的错误
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是js的try ... catch语句是什么?怎么使用?的详细内容。更多信息请关注PHP中文网其他相关文章!

