当人们对css布局不熟悉时,就会倾向于倾向于定位。定位似乎是一个容易理解的概念。在表面上,您可以准确指定块的位置和位置。虽然定位比首次出现的要复杂一些。在定位成为很好的选择之前,有一些事情需要让新手来了解一下,一旦你对css定位的工作原理有了更深入的了解,您就可以通过定位来实现一些很好的效果。
CSS Box模型和位置类型
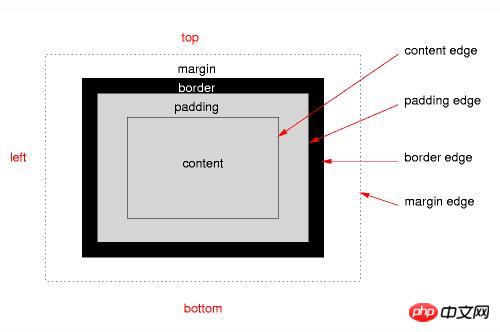
为了理解定位,首先需要了解css盒模型。css中的每个元素都包含在一个矩形框中,每个框都有一个为内容定义的区域,在该内容周围填充,一个边框包围两者,边框外边缘将一个框与下一个框分开,可以在下图中看到它。(课程推荐:css视频教程)

定位方案定义了框在整体布局中的位置以及每个框如何影响其周围的其他框。定位方案包括普通文档流,浮点数和几种类型的定位元素。
CSS位置属性需要的5个值:
position: absolute
position: relative
position: fixed
position: static
position: inherit
我先来简单介绍一下最后两个属性position: static和position: inherit
静态定位是默认设置。具有position:static的任何元素都在普通文档流中。盒模型定义了它所处的位置以及它如何影响其他框的规则。
静态定位元素将忽略属性的任何值,top,right,bottom和left以及任何z-index声明。为了使用任何这些属性,元素必须应用绝对,相对或固定定位。
像所有css属性一样继承只是当前元素接收与其父元素相同的值。
下面我们来详细看一下前面的三个属性position: absolute、position: relative、position: fixed
绝对定位(position: absolute)
绝对定位的元素完全从正常的文档流程中删除。就它们周围的元素而言,绝对定位的元素不存在。就好像元素的display属性设置为none。如果您想保留空间以便其他元素不会移动以填充它,您需要以其他方式对其进行说明。
您可以通过顶部,右侧,底部和左侧属性设置绝对定位元素的位置。您通常只定义其中的两个,顶部或底部,左侧或右侧。默认情况下,每个都有一个自动设置值。
理解绝对定位的关键是了解起源的位置。如果top设置为20px,那么你应该问的问题是20px。
绝对定位的元素相对于第一个父元素定位,该元素具有应用于静态的静态位置。如果链上的父元素没有满足该条件,则绝对定位的元素相对于文档窗口定位。咦?
所有关于亲戚的谈话都会让人感到困惑,尤其是当我们还没有谈到相对定位时。
当您在元素上设置position:absolute时,css表示要查看父元素,如果它还应用了定位(非静态),则绝对定位元素的原点是父元素的左上角。
如果父级没有应用定位,则转到父级的父级并检查是否已应用定位。如果确实如此,则该元素的左上角是我们绝对定位元素的原点。如果没有,则继续向上直到DOM,直到到达定位元素或者无法到达浏览器窗口的最外边缘。
相对定位(position: relative)
相对定位的元素基于相同的顶部,右侧,底部和左侧属性定位,但是仅从它们通常坐的位置移位。从某种意义上说,增加相对定位类似于添加一个非常重要的差异。相对定位元素周围的元素表现为不存在这种转变。他们忽略了它。
可以把它想象成一个鬼图像从实际图像中移开一点点。相对定位的元素表现得像是重影,而所有其他元素的行为就好像它是原始的非重影图像。这允许元素彼此重叠,因为相对定位的元素可以移动到由其相邻元素占据的空间中。
相对定位的元素从正常的文档流中取出,但仍会影响其周围的元素。这些元素就像定位元素仍处于正常文档流中一样。
我们不需要询问相对定位在哪里这个问题。答案始终是正常的文件流程。就元素而言,有点像添加边距,就相邻元素而言,有点像什么都不做。
固定定位
固定定位的作用与绝对定位类似,但存在一些差异。
首先,固定定位元素总是相对于浏览器窗口定位,并采用现在熟悉的顶部,右侧,底部和左侧属性。这是定位反叛忽略它的父元素。
第二个区别是名称中固有的。固定定位元素是固定的。页面滚动时它们不会移动。你告诉元素应该在哪里,它永远不会移动。也许毕竟不是那么叛逆。
在某种意义上,固定定位元素可能类似于固定背景图像,其中包含块始终是浏览器窗口。如果在主体上设置背景图像,它的行为大致类似于固定定位元素,其位置的精度较低。
背景图像也无法改变它们在第三维度中的位置,这将我们带到z-index。
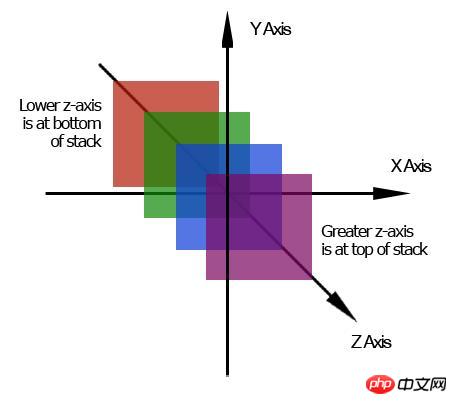
Z-Index,突破平面
该页面是一个二维平面。它有宽度和高度。我们生活在一个三维世界,其中也包括深度和z-index就是那个深度。额外的维度移入和移出页面。

较高的z索引位于较低的z索引之上并向页面的前方移动。相反,较低的z-index位于较高的z-index后面并向后退到页面的后面。
没有z-index,定位元素有点无聊。他们使用它们没有额外的维度,但是如果应用了z-index,你可以做一些有创意的事情并允许一个元素位于另一个元素的顶部或后面。默认情况下,所有元素的z-index均为0,并且允许分配负数。
Z-Index实际上比我在这里描述的要复杂得多。现在请记住额外维度和堆叠顺序的基本概念,并记住只有定位元素才能使用z-index属性。
定位问题
您可以通过定位元素看到一些常见问题,每个问题都需要一两句话。
1.您不能将position属性和float属性同时应用于同一元素。两者都是使用什么定位方案的冲突指令。如果将两者都添加到同一元素中,则期望在css代码中最后出现的元素是使用的元素。
2.边距不会在绝对定位的元素上坍塌。假设您有一个边距为20px的段落应用。在段落的正下方是应用了30px的边距顶部的图像。段落和图像之间的空间不是50px(20px + 30px),而是30px(30px> 20px)。这称为折叠边距。两个边距合并(或折叠)成为一个边距。
绝对定位的元素没有折叠的边距,这可能使它们的行为与预期不同
IE让z-index有点不对劲。在IE6中,select元素总是出现在堆栈的顶部,无论它的z-index和其周围的其他元素的z-index如何。
IE6和IE7具有堆叠上下文的另一个z-index问题。IE查看应用了定位的最外层父级,以确定哪个元素组位于堆栈的顶部,而不是查看每个单独的元素。
<div style = “ z-index :0 ” > <p style = “ z-index :10 ” > </ p> </ DIV> <img style = “ z-index :5 ” />
您会期望段落位于堆栈的顶部,因为它具有最高的z-index。但是IE6和IE7会将图像放在段落的顶部,因为它会看到两个不同的堆栈。一个用于div,一个用于图像。图像具有比div更高的z-index,因此将位于div内的所有内容之上。
总结
position属性设置一个元素,以根据其中一个css定位方案进行操作。您可以在已定位元素上设置绝对值,相对值,固定值,静态值(默认值)和继承值。
定位方案(包括css定位元素)定义了框在布局中的位置以及相邻元素如何受定位元素影响的规则。
z-index只能应用于定位元素。它为页面添加第三维并设置元素的堆栈顺序
位置属性似乎很容易掌握,但它的工作方式与它在表面上看起来有点不同。您可能认为相对定位更可能是绝对定位。在开发布局时,通常需要使用浮点数,并在要从布局中突破的特定元素上使用定位。
以上是带你深入了解css定位的知识的详细内容。更多信息请关注PHP中文网其他相关文章!
 浏览器引擎多样性Apr 16, 2025 pm 12:02 PM
浏览器引擎多样性Apr 16, 2025 pm 12:02 PM当他们在2013年去Chrome时,我们失去了歌剧。与Edge今年早些时候也进行了同样的交易。迈克·泰勒(Mike Taylor)称这些变化为“减少
 每周平台新闻:Apple部署网络组件,渐进的HTML渲染,自托管关键资源Apr 16, 2025 am 11:55 AM
每周平台新闻:Apple部署网络组件,渐进的HTML渲染,自托管关键资源Apr 16, 2025 am 11:55 AM在本周的综述中,Apple进入Web组件,Instagram如何插入脚本以及一些思考的食物,以进行自托管关键资源。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3汉化版
中文版,非常好用











