本篇文章给大家介绍一下css中overflow:hidden属性清除浮动的方法,有需要的朋友可以参考一下。
我们在上一篇文章中介绍了css中overflow:hidden内容溢出隐藏的效果,接下来的这篇文章我们就来看看css中overflow:hidden属性如何实现清除浮动。
首先我们要知道清除浮动,指的是让父元素可以检测到浮动元素的高度,从而撑起父元素,即解决高度塌陷问题,父元素有了自己的高度,从而避免父元素后面的元素向前补位;清除浮动,解决的是对父元素后面同级元素排版的影响,而子元素后面同级元素排版依然向前补位。
下面我们就来看一个具体的示例
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
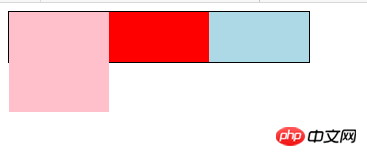
</html>效果如下:

上述代码中我们没有给parent设置高度,默认高度是auto,但是parent确显示出了高度,又因为我们给child1设置了浮动,脱离了文档流,所以parent中只有child2这一个文档流元素,因此parent被撑开的高度和child2一样,我们现在给parent设置一个overflow:hidden属性,效果又会变成怎样呢?下面我们来看具体的代码
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
overflow: hidden;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
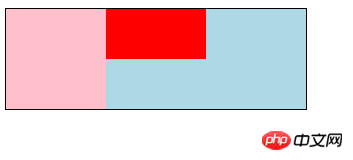
</html>效果如下:

从上述的效果图中我们可以看到,给父元素添加一句"overflow:hidden",就能让父元素包住这个脱离了文档流的浮动元素,换句话说,"overflow:hidden"可以清除包含块内子元素的浮动的影响。
本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上是css中overflow如何清除浮动?overflow:hidden清除浮动的示例的详细内容。更多信息请关注PHP中文网其他相关文章!
 浏览器引擎多样性Apr 16, 2025 pm 12:02 PM
浏览器引擎多样性Apr 16, 2025 pm 12:02 PM当他们在2013年去Chrome时,我们失去了歌剧。与Edge今年早些时候也进行了同样的交易。迈克·泰勒(Mike Taylor)称这些变化为“减少
 每周平台新闻:Apple部署网络组件,渐进的HTML渲染,自托管关键资源Apr 16, 2025 am 11:55 AM
每周平台新闻:Apple部署网络组件,渐进的HTML渲染,自托管关键资源Apr 16, 2025 am 11:55 AM在本周的综述中,Apple进入Web组件,Instagram如何插入脚本以及一些思考的食物,以进行自托管关键资源。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器











