双向数据绑定是什么?简单双向数据绑定的实现(代码示例)
- 青灯夜游原创
- 2018-10-26 11:55:093952浏览
双向数据绑定是什么?本篇文章给大家带来的内容是介绍双向数据绑定的相关内容,让大家了解为什么要实现双向数据绑定,以及怎么实现简单的双向数据绑定。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们了解一下单向数据绑定和双向数据绑定是什么?
单向数据绑定是什么?
数据模型(Module)和视图(View)之间的单向绑定。
需要我们先写好模板,然后把模板和数据(可能来自后台)整合到一起形成HTML代码,然后把这段HTML代码插入到文档流里面。 简单的来说就是DOM操作html元素。
单向数据绑定的缺点:一旦HTML代码生成好后,就没有办法再进行改变了,如果有新的数据出现,那就必须要先把之前的HTML代码删掉,然后重新把新的数据和模板一起整合形成新的HTML代码,再插入到文档流中。
双向数据绑定是什么?
数据模型和视图之间的双向绑定。
当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化;可以这样说用户在视图上的修改会自动同步到数据模型中去,数据模型也是同样的变化。
双向数据绑定的优点:无需和单向数据绑定那样进行CRUD(Create,Retrieve,Update,Delete)操作,双向数据绑定最常应用在就表单上,这样当用户在前端页面完成输入后,不用任何操作,我们就已经拿到了用户输入好的数据,并放到数据模型中了。
原生js实现简单的双向数据绑定
代码示例:45a2772a6b6107b401db3c9b82c049c2标签内显示的内容随用户输入的内容而改变
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>原生js实现简单的双向数据绑定</title>
</head>
<body>
<input type="text" id="userName">
<span id ="uName"></span>
<script>
var obj={
pwd:"1234"
};
//主要使用到了get和set方法,最为关键
Object.defineProperty(obj,"userName",{
get:function(){
console.log('get init');
},
set:function(val){
console.log("set init");
document.getElementById("uName").innerText=val;
document.getElementById("userNmae").value=val;
}
});
document.getElementById("userName").addEventListener("keyup",function(event){
obj.userName=event.target.value;
}
)
</script>
</body>
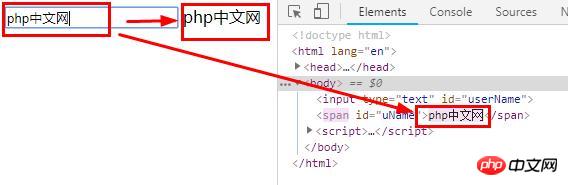
</html>效果图:

总结:以上就是本篇文所介绍的有关双向数据绑定的全部内容,大家可以自己动手尝试,加深理解。希望能对大家的学习有所帮助,更多相关教程请访问JavaScript视频教程,jQuery视频教程,bootstrap教程!
以上是双向数据绑定是什么?简单双向数据绑定的实现(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!

