js中如何进行数组遍历?js一维数组遍历的3种方法(图文详解)
- 青灯夜游原创
- 2018-10-16 13:48:285222浏览
js数组如何遍历?本篇文章就给大家介绍js是怎么遍历一维数组的,让大家了解在js中一维数组遍历的3种方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在js中一维数组遍历,基本可以使用for、forin、foreach、forof、map等等的一些方法来实现,下面我们就来重点介绍for、forin、foreach这三种数组遍历方法是如何实现的,通过简单的代码示例说明。
js中使用for循环遍历数组
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//普通的循环遍历方式
function first() {
for(var i = 0; i < arr.length; i++) {
console.log("arr[" + i + "]:" + arr[i]);
}
}
</script>
<input type="button" value="for循环遍历" name="aa" onclick="first();" /><br/>
</body>
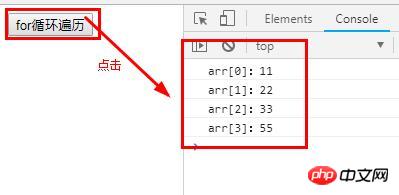
</html>效果图(遍历结果):

简要说明:
for循环是最简单的一种遍历方法,也是使用频率最高的一种遍历方法。
js中使用for in循环遍历数组
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//for ..in循环遍历方式
function second() {
for(var index in arr) {
console.log("arr[" + index + "]:" + arr[index]);
}
}
</script>
<input type="button" value="for...in遍历" name="aa" onclick="second();" /><br/>
</body>
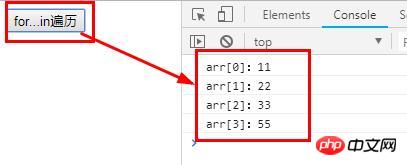
</html>效果图(遍历结果):

简要说明:
for...in循环遍历数组需要两个形参 ,index表示数组的下标(可以自定义),arr表示要遍历的数组。
for...in循环是很多人爱用的方法,但实际上,经分析测试发现,在众多的循环遍历方式中,它的效率是最低的。
js中使用foreach循环遍历数组
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//很鸡肋的遍历方式---forEach
function third() {
arr.forEach(function(ele, index) {
console.log("arr[" + index + "]:" + ele);
});
}
</script>
<input type="button" value="forEach循环遍历" name="aa" onclick="third();" /><br/>
</body>
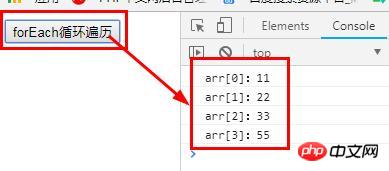
</html>效果图(遍历结果):

简要说明:
数组自带的foreach循环,使用频率较高,但实际上性能却比普通for循环弱。
foreach循环拥有两个参数,第一个参数(ele,可以自定义)表示数组里的元素,第二个参数(index,可以自定义)表示数组的下标。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程,jQuery视频教程,bootstrap教程!
以上是js中如何进行数组遍历?js一维数组遍历的3种方法(图文详解)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

