js关于Dom的childNodes和childrens以及相关节点的获取
- 青灯夜游转载
- 2018-10-11 17:04:563351浏览
本文给大家介绍js关于Dom的childNodes和childrens以及相关节点的获取,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
DOM-文档对象模型
Node类型
每个DOM节点都有一个nodeType的属性用来表示这个节点的类型。一共有12中类型,常见的的ELEMENT_NODE=1;ATTRIBUTE_NODE=2;TEXT_NODE=3
例子
fa26215e7d9f8211471a3a4f38064b0f p 4ada1cff069ced3618d02ab7265978e6 doughter 94b3e26ee717c64999d7867364b1b4a3 8e4e64b88cb369c21d7b02c23a91cc6f son 94b3e26ee717c64999d7867364b1b4a3 5f5d80d89868344b604e8be282cbd133 cousin 94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3
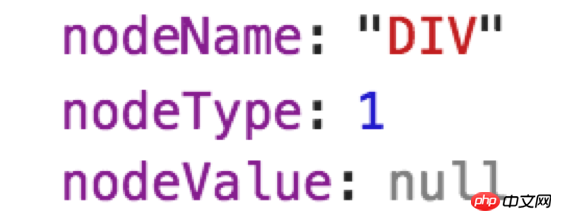
对于p节点而言,nodeType=1,nodeName=”p” nodeValue=null
(nodeName保存的是标签名)
var p = document.getElementById("p")P中关于node的属性

P中还有一个childNodes属性,其中保存在NodeList对象,NodeList是一种类数组对象,用于保存一组有序的节点,可以通过位置来访问这些节点。虽然可以通过方括号语法来访问NodeList的值,而且这个对象也有length 属性,但它并不是Array的实例。NodeList对象的独特指出在与它实际上是基于DOM结构动态执行查询的结果,因此DOM结构的变化能够自动反应在NodeList中。
对于节点而言还有一个属性叫做childrens。根据《javascript高级程序设计》:由于IE9之前的其他版本与其他浏览器在处理文本节点中的空白符时有差异,因此久出现了children属性。该属性是HTMLCollection的实例,只包含元素中同样还是元素的子节点。除此之外,二者没有什么区别。
根据上例,我们把p的childNodes和children都输出看看
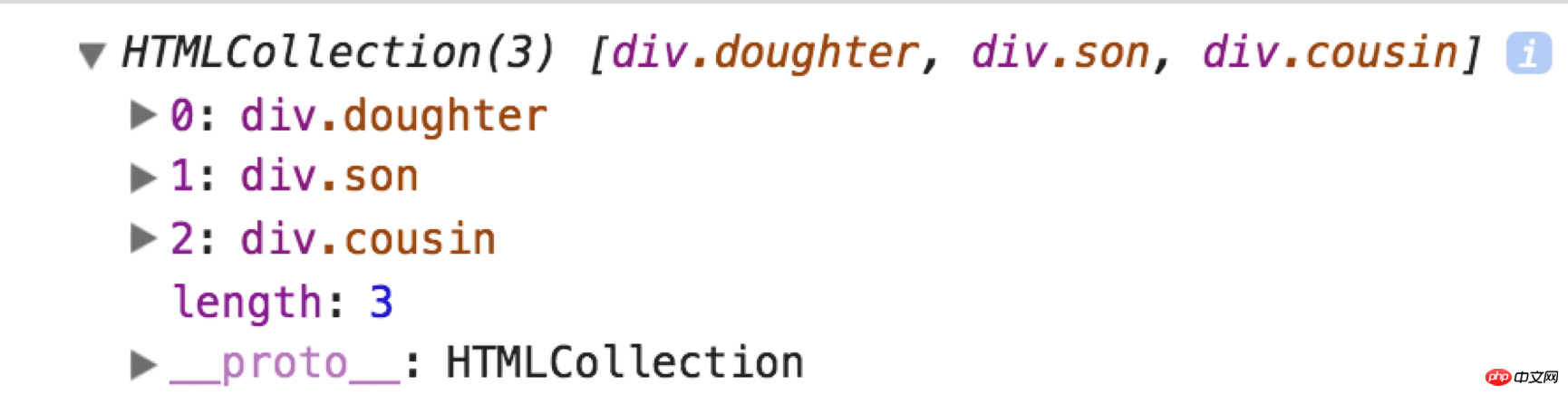
p.children

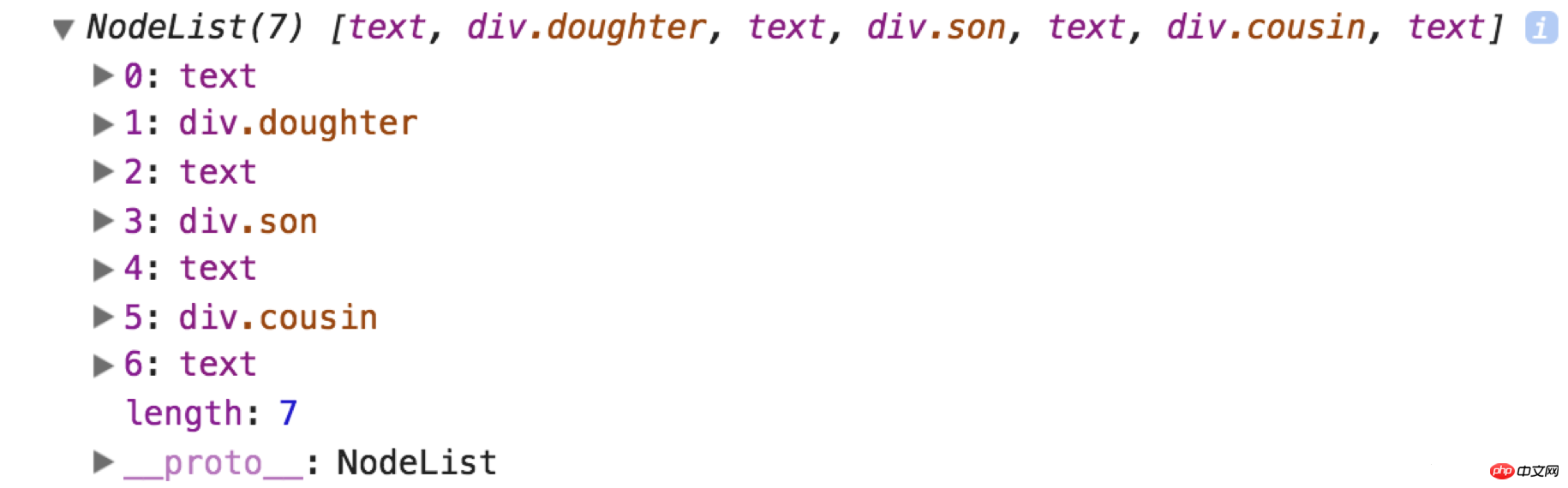
p.childNodes

可以看出
1. 二者是属于不同的实例,children时HTMLCollection的实例,childNodes是childNodes的实例
2. children只包含了同样是元素的孩子节点,而childNodes返回了元素的子元素集合,,包括了HTML
节点,属性节点,文本节点。可以通过nodeType来判断是哪种类型的节点。只有当nodeType==1时候才是元素节点。(2=属性节点,3=文本节点)
关于childNodes的支持情况如下
|
IE6-8/Safari/Chrome/Opera |
IE9/Firefox |
childNodes(i) |
支持 |
不支持 |
可以通过一下方法进行转化
var arr = Array.prototype.slice.call(p.childNodes,0);
arr.filter((item,index)=>(
item.nodeType===1
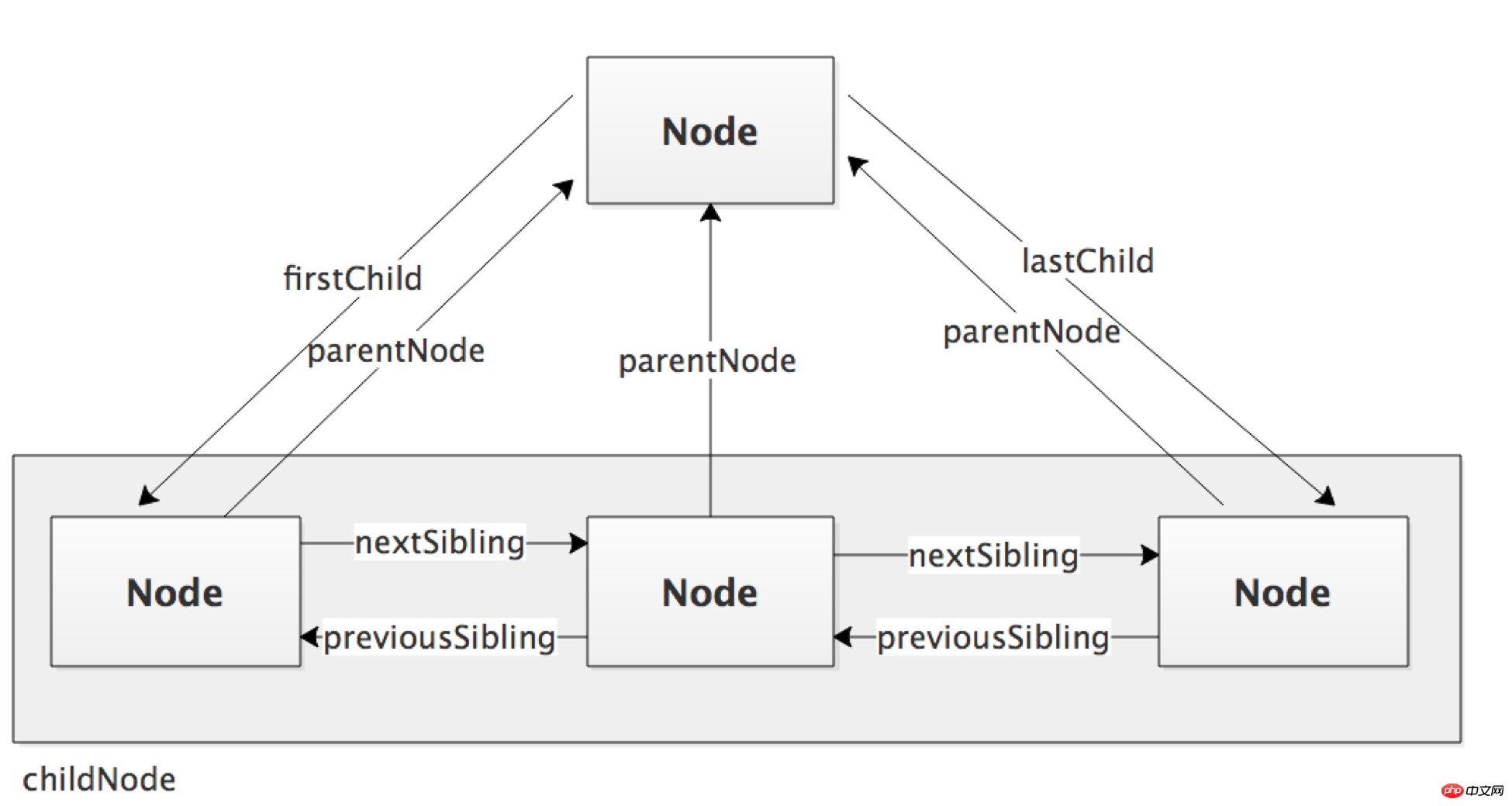
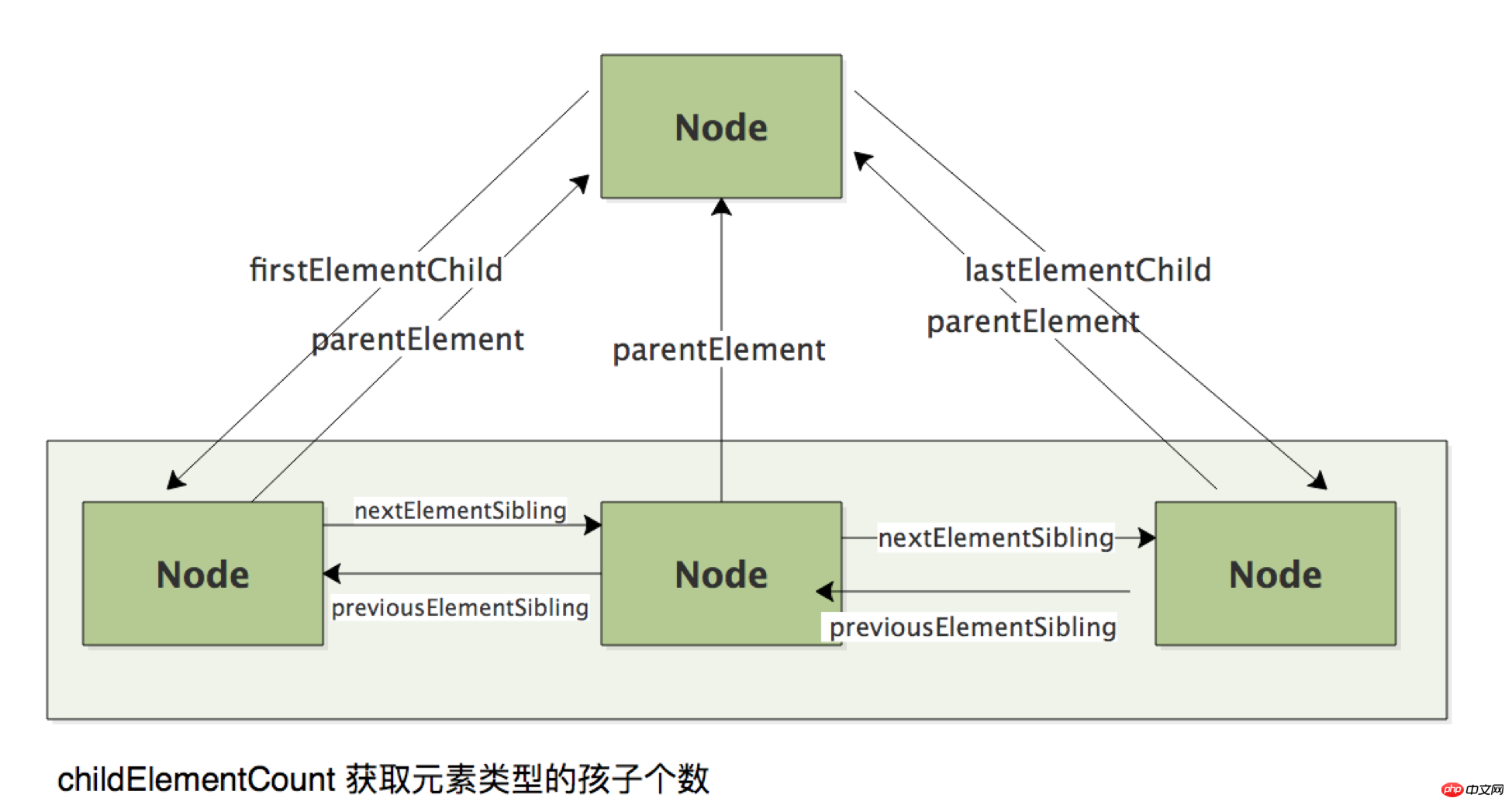
))除了孩子关系,节点还存在父子关系,兄弟关系

通过以上属性获得的节点不一定是元素类型。可能是text等。(如果不存在的为null)如果希望获得元素类型的节点,对DOM的扩展中提供了获取元素类型节点的方法

操作节点
appendChild()
用于向childNodes列表的末尾添加一个节点。添加后childNodes的新增节点,父节点及以前的最后一个节点的关系指针会更新。完成更新后返回值是新增节点。
如果传入appendChild中的节点已经是文档的一部分了,那么结果就是将该节点从原来的位置移到新的位置。
InsertBefore ()
InsertBefore ()接受两个参数:要插入的节点和作为参照的节点。插入节点后,被插入的节点回变成参照节点的前一个同胞节点,同时被返回。如果参照节点为null,则和appendChild没有区别
ReplaceChild()
ReplaceChild()接收两个参数:要插入的节点和要替换的节点。要替换的节点将由这个方法返回并且删除,同时要插入的节点占据它的位置
RemoveChild()
删除一个节点,参数是要移除的节点
注意:
被删除和替换的节点仍然为文档所有,只不过在文档中已经没有了位置。
以上的几种方法的操作,都是某个节点的子节点。也就是说要使用这些方法,需要先获得父节点
cloneNode()
拷贝一个节点,接受一个参数,true=深复制(也就是复制节点以及整个子节点树);false=浅复制(只复制当前节点)
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
以上是js关于Dom的childNodes和childrens以及相关节点的获取的详细内容。更多信息请关注PHP中文网其他相关文章!

